[Update since Divi 4.0 release:
The post below was a method utilised before the release of Divi 4.0 with the Theme Builder. But now, there’s no need for any code when you need a custom footer layout. Click here for instructions on how to implement a custom footer layout on your website using the Theme Builder.
For Divi versions before 4.0, the instructions below should still do the trick…but seriously, upgrade to Divi 4.0 or later for the Theme Builder!]
Create a custom footer in Divi
So you want more control over your footer… Here’s how to add a section you create in the Divi Builder to your footer, OR use it AS your footer.
First things first:
You’ll need a Divi child theme if you haven’t already created one:
Then you’ll need to add a footer.php file to your child theme:
Step 1:
Create your desired footer section, saving it in the Divi Library as a global section.
For help on this, check out:
Step 2:
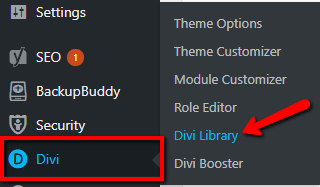
Navigate to Divi>Divi Library (if not already there),

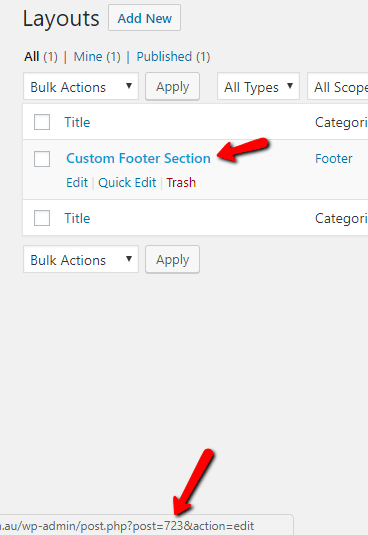
and hover over your desired footer section to get the post ID from the action URL that appears at the bottom of the page. (In this example, you can see the post ID is 723.)

Now that you have your custom footer section and its post ID, you can add the global section to your footer using your footer.php file in your child theme.
Step 3:
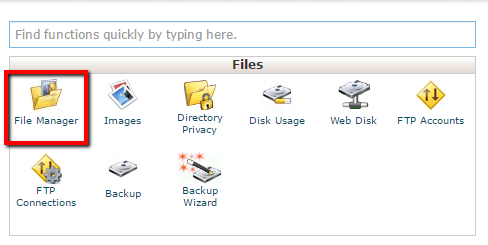
Log in to your website’s cpanel and click open the “File Manager”.
You could also access your site files via FTP (File Transfer Protocol) software if you are more familiar with this method.

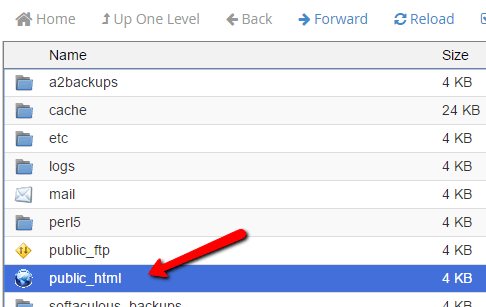
Open “public_html” (double-click).

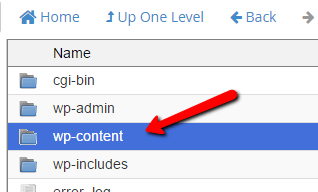
Open “wp-content” folder.

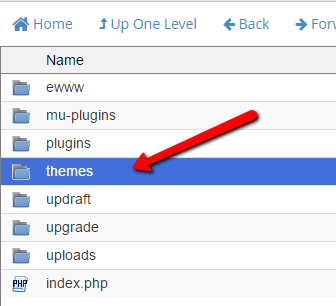
Open “themes” folder.

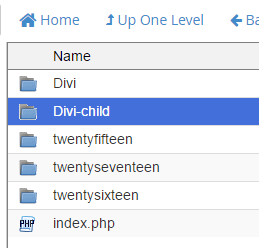
Open your child theme folder.

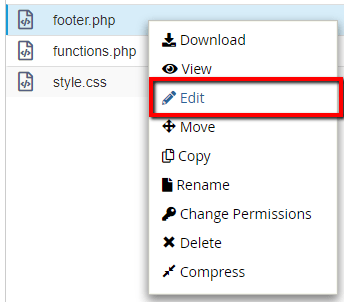
Right-click and “Edit” the footer.php file.

Step 4:
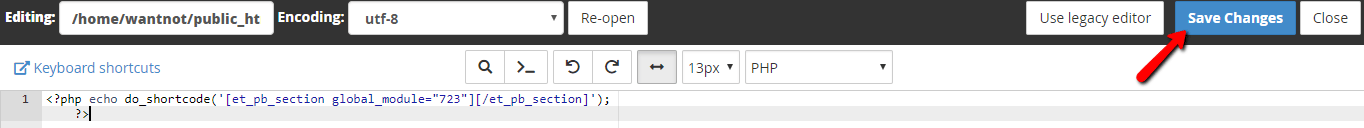
You can now add the following code as the top line of your footer.php file (be sure to change the post ID to match yours):
<?php echo do_shortcode('[et_pb_section global_module="723"][/et_pb_section]'); ?>
Then click “Save Changes”.

Now when you reload your website, your new custom footer section will appear at the bottom of each page (above the bottom footer bar and default footer if you are using it).