Want to include shortcodes in your Divi theme custom footer text? Using a shortcode for the year means the year will always be current and up-to-date without requiring manual edits.
Step 1:
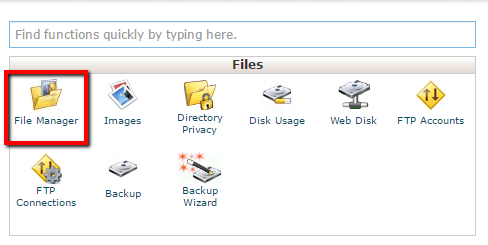
Log in to your website’s cpanel and click open the “File Manager”.
You could also access your site files via FTP (File Transfer Protocol) software if you are more familiar with this method.

Step 2:
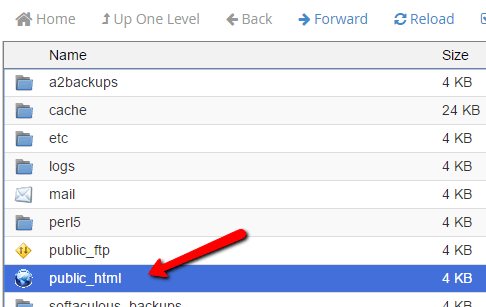
Open “public_html” (double-click).

Step 3:
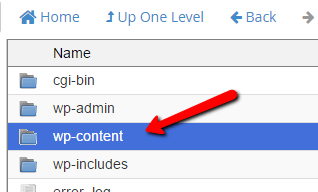
Open “wp-content” folder.

Step 4:
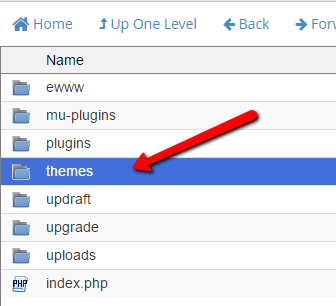
Open “themes” folder.

Step 5:
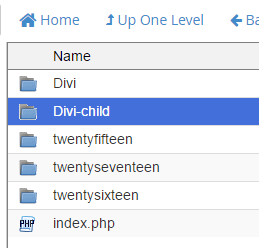
Open your Divi child theme folder.
If you do not have a child theme set up, please refer to the instructions for setting up your Divi child theme.

Step 6:
Create a footer.php file in your child theme folder. Refer to instructions here.
Use the following code for your footer.php file:
<?php if ( 'on' == et_get_option( 'divi_back_to_top', 'false' ) ) : ?>
<span class="et_pb_scroll_top et-pb-icon"></span>
<?php endif;
if ( ! is_page_template( 'page-template-blank.php' ) ) : ?>
<footer id="main-footer">
<?php get_sidebar( 'footer' ); ?>
<?php
if ( has_nav_menu( 'footer-menu' ) ) : ?>
<div id="et-footer-nav">
<div class="container">
<?php
wp_nav_menu( array(
'theme_location' => 'footer-menu',
'depth' => '1',
'menu_class' => 'bottom-nav',
'container' => '',
'fallback_cb' => '',
) );
?>
</div>
</div> <!-- #et-footer-nav -->
<?php endif; ?>
<div id="footer-bottom">
<div class="container clearfix">
<?php
if ( false !== et_get_option( 'show_footer_social_icons', true ) ) {
get_template_part( 'includes/social_icons', 'footer' );
}
$footer_text = et_get_footer_credits();
echo do_shortcode($footer_text);
?>
</div> <!-- .container -->
</div>
</footer> <!-- #main-footer -->
</div> <!-- #et-main-area -->
<?php endif; // ! is_page_template( 'page-template-blank.php' ) ?>
</div> <!-- #page-container -->
<?php wp_footer(); ?>
</body>
</html>
Notice in the “footer-bottom” area, there is the “echo do_shortcode($footer_text)” to allow for the year and copyright shortcodes we will add in the following steps.
Step 7:
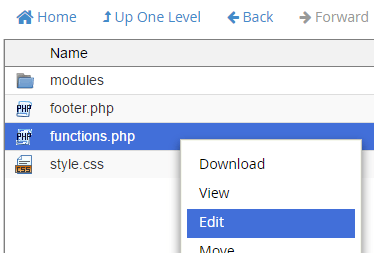
Right-click and “Edit” your functions.php file.
(See below for adding this if you do not already have this file in your child theme folder.)

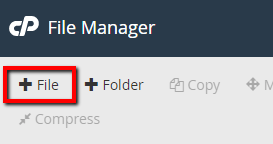
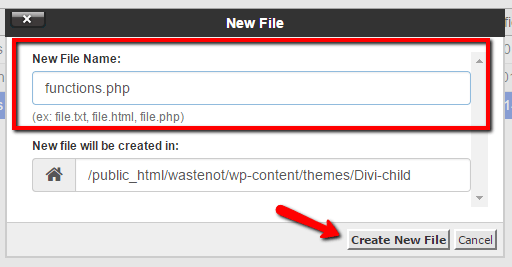
To add a functions.php file, click on “+ File” in the top menu.

Add a functions.php file.

Step 8:
<?php
// 2026 shortcode => 2012
function od_year_shortcode() { return date('Y'); }
add_shortcode('year', 'od_year_shortcode');
// © shortcode => ©
function od_copyright_shortcode() { return '©'; }
add_shortcode('copy', 'od_copyright_shortcode');
And save.

Step 9:
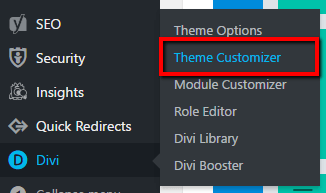
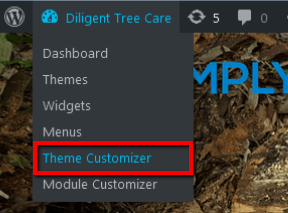
Navigate to Divi>Theme Customizer.
You can do this from the Admin Panel menu (see image),

OR also from the front using the editing bar (see image).

Step 10:
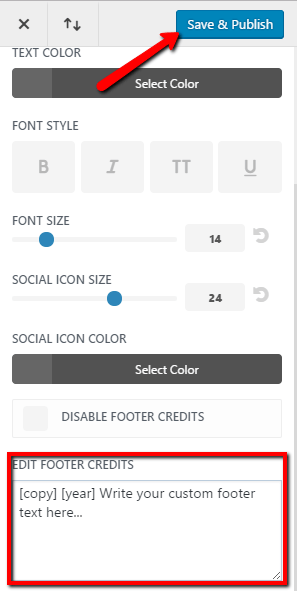
Select “Footer” from the Theme Customizer options.

Step 11:
From there, select “Bottom Bar”.

Step 12:
Then save your changes.
© 2026
Then save your changes.