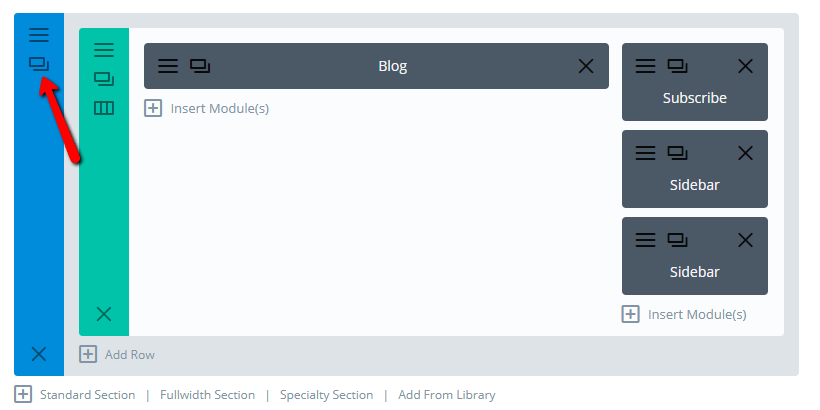
Navigate to your relevant blog page page editor and clone section.

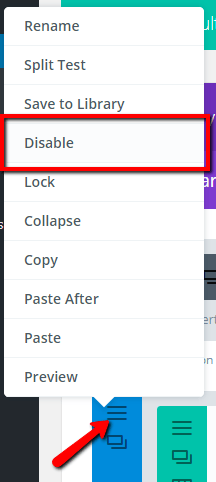
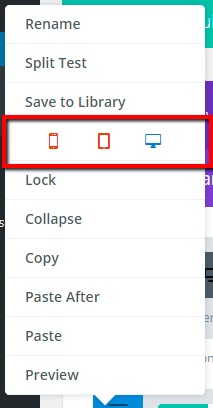
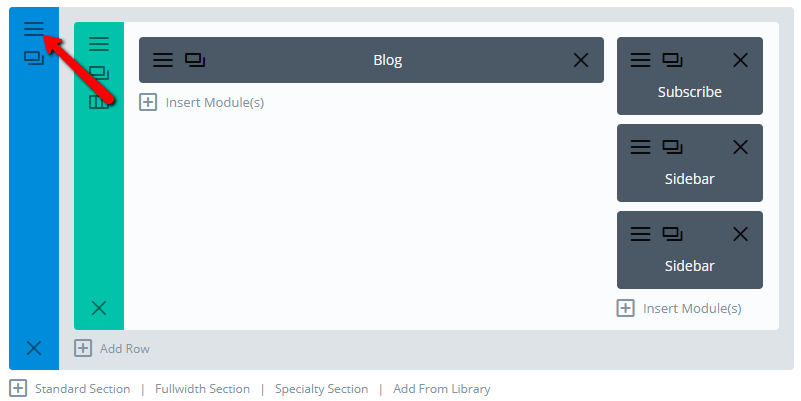
Right-click on the section settings icon (3 horizontal lines) and disable the new section on tablet and mobile. (This will be your desktop version with the sidebar line. It may be a good idea to “Rename” the section – or modules within the section – for reference.)

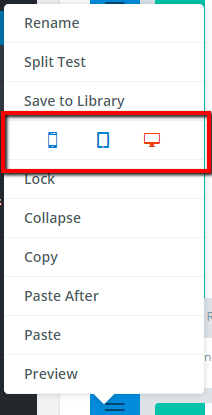
Red for disabled, blue for enabled:

Now disable your old section on desktop. (This will be your tablet/mobile version, which won’t have a sidebar line, as sidebar items are stacked vertically under rest of page.)

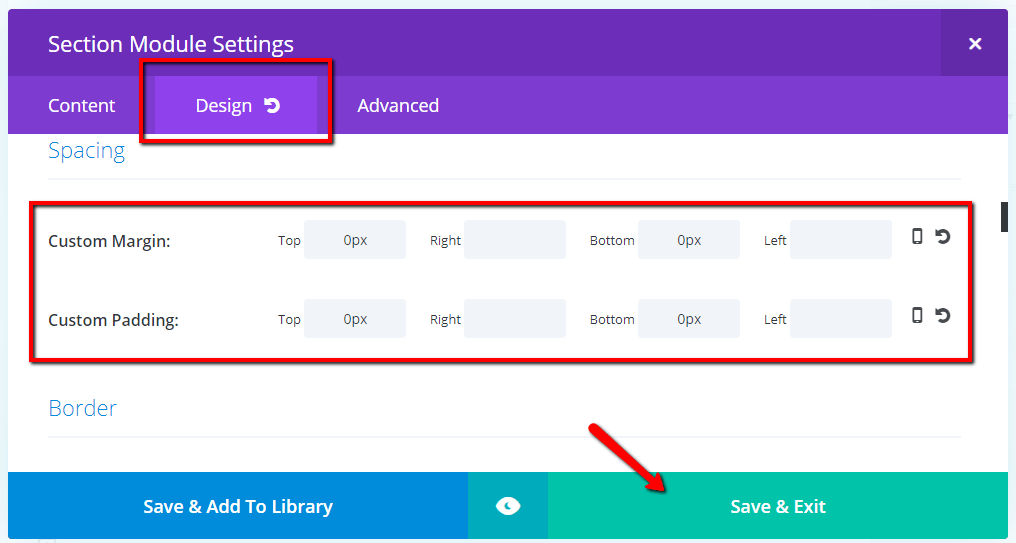
Edit section settings of NEW section (enabled on desktop only).

In the section’s “Design” tab: set the top and bottom padding and margin to 0, and save.

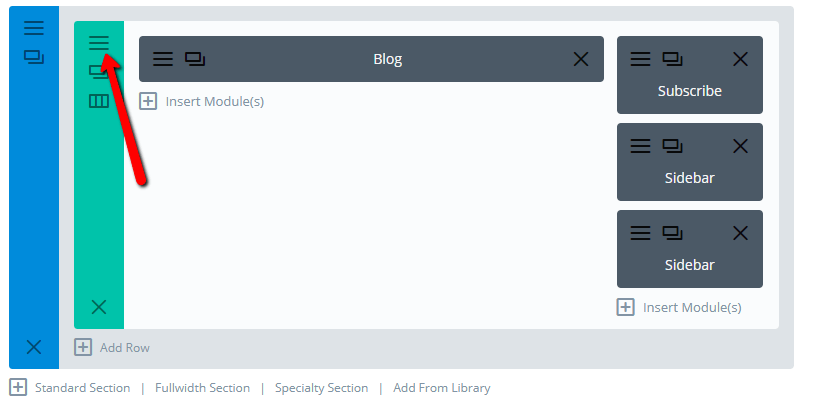
Edit row settings (within same new section).

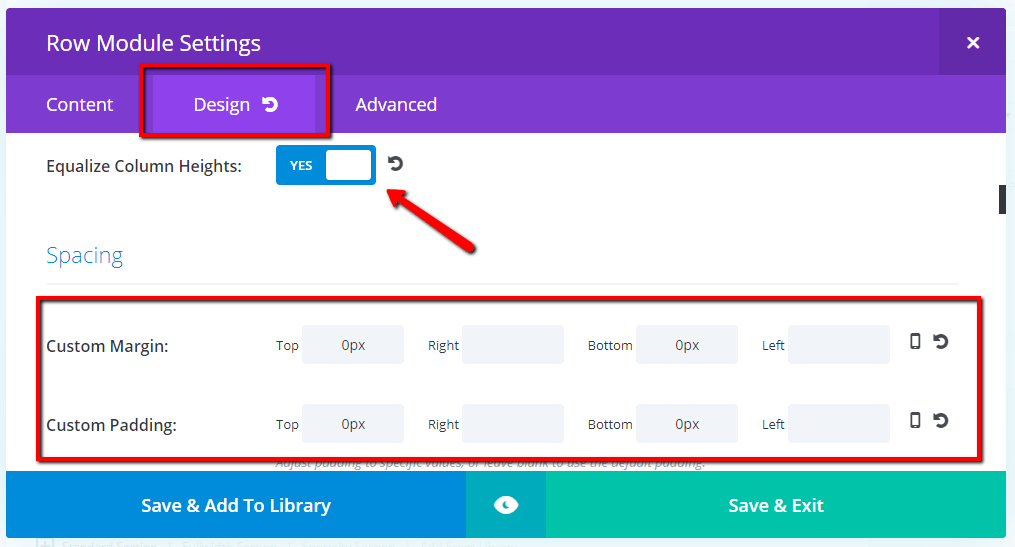
In the row’s “Design” tab: set “Equalize Column Heights” to “YES”, and set top and bottom padding and margin to 0.

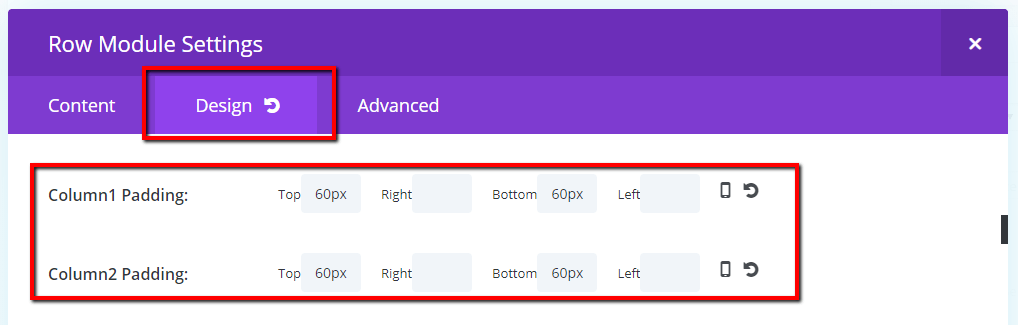
Still in the “Design” tab, scroll down and set your column top and bottom padding to match your theme defaults (you can edit theme defaults in Divi>Theme Customizer, General Settings>Layout Settings, Section Height & Row Height) or set to how you want this particular page to look.

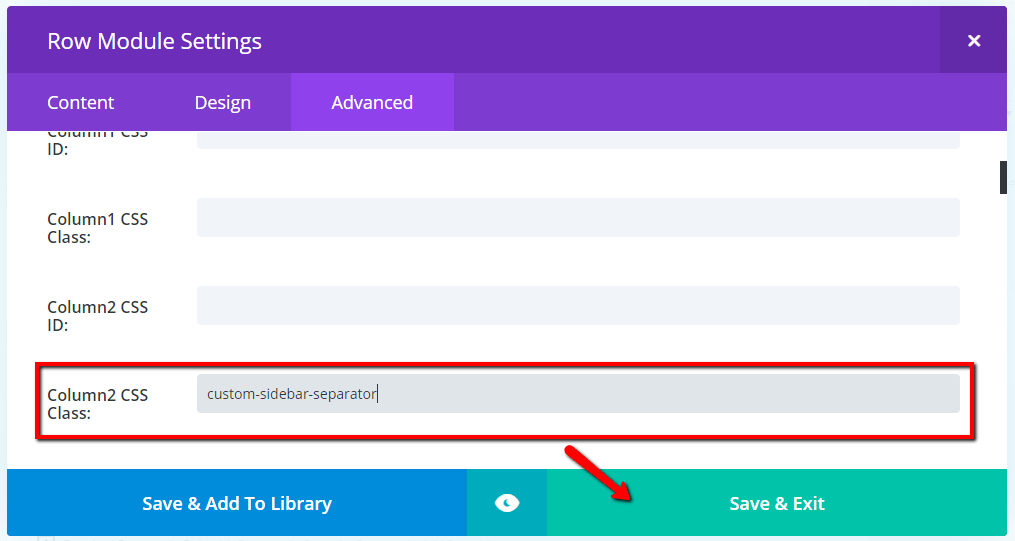
In the row’s “Advanced” tab: give the relevant column (which houses the sidebar) a CSS class, such as:
custom-sidebar-separator

Then save & exit.
And “Update” page to save changes.

Finally, apply the following CSS to website (adjust to right border & padding if you have a left sidebar, etc.):
/* Add sidebar line to Page Builder blog pages */
.custom-sidebar-separator.et_pb_column {
border-left: 1px solid #E5E5E5;
padding-left: 30px;
}
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates. Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS). Click here to learn more about child themes and getting the most out of the Divi theme.