If you’re hoping to use your site title and tagline as the text to replace the logo, you can use the Divi Booster Plugin to do so, and then all you need is a tiny bit of CSS code to hide the logo.
This pulls in the site title and tagline from your general settings (Settings>General OR Theme Customizer>General Settings>Site Identity) in the place of the logo.
Step 1:
Log in to your WP Admin panel.
yourdomainname/admin

Step 2:
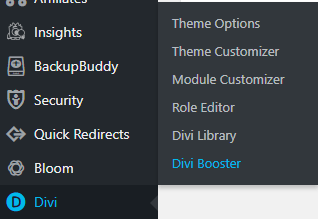
Navigate to Divi>Divi Booster.

Step 3:
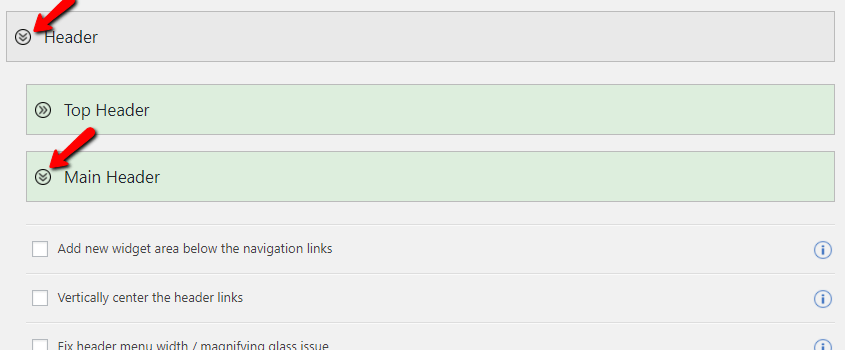
Within Divi Booster settings, navigate to Header>Main Header.

Step 4:
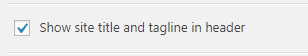
Check the option, “Show site title and tagline in header”.

Step 5:
Then scroll down and save changes.

Step 6:
Add custom CSS snippet to the Divi Theme Options custom CSS box in the “General” tab OR your child theme stylesheet. (For more instructions, see bottom of post.)
/* Hide logo from navigation when displaying site title and tagline instead */
#logo {
display: none;
}
In the mobile view, it displays just the site title and not the tagline.
You can hide the tagline altogether though with this custom CSS:
/* Hide tagline from navigation when displaying text instead of logo */
#logo-tagline {
display: none;
}
Step 7:
And finally, hide the logo image in the Divi Theme Customizer. (Otherwise, it will still display but be very squished!)
NOTE:
If you are already comfortable with child themes and coding, you can replace the logo with text manually. Read a how-to instruction here:
It requires that you swap out a single line of code in your child theme’s header.php file, so you will need to have your child theme set up with this file.
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates. Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS). Click here to learn more about child themes and getting the most out of the Divi theme.