New instructions coming soon for using Theme Builder in theme versions starting from Divi 4.0!
In the mean time, here are instructions for older versions of Divi:
So, you’ve made a custom footer layout and saved it in your Divi Library as a Global Section. Then you set it to display as a footer. (See how to make and use a custom layout in your footer here.)
You hid the default Divi footer, and instead you’re using your custom footer layout as the site’s footer. (See how to hide the default Divi footer here.)
BUT NOW, you want your custom footer to be fixed to the bottom of the screen at all times. Here’s how to do it:
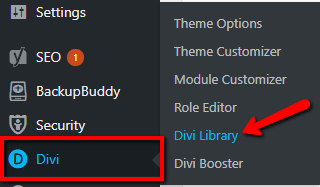
Navigate to your Divi Library.

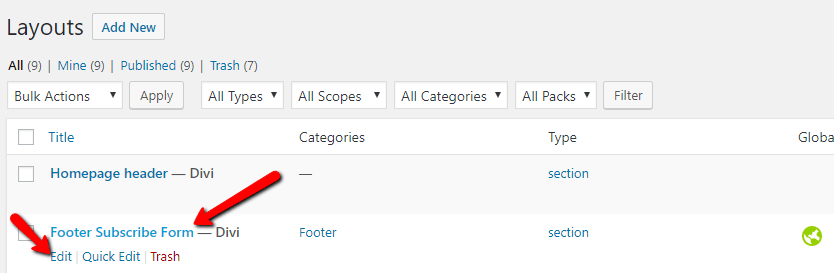
Select your custom footer layout to edit. (Click on the item title or the “Edit” link that appears when you hover over the row.)

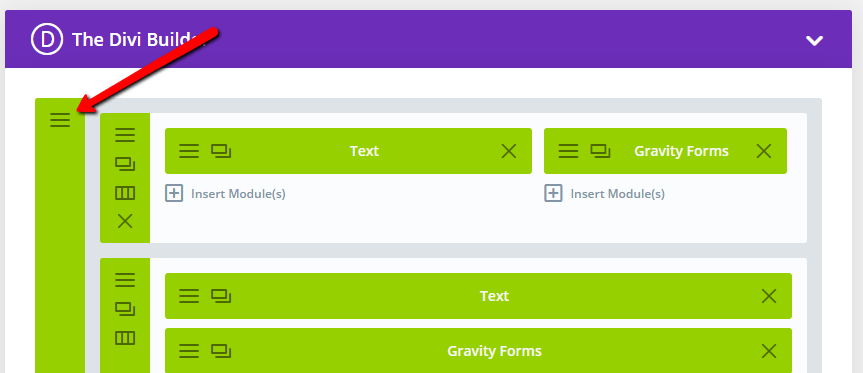
Open the section settings.

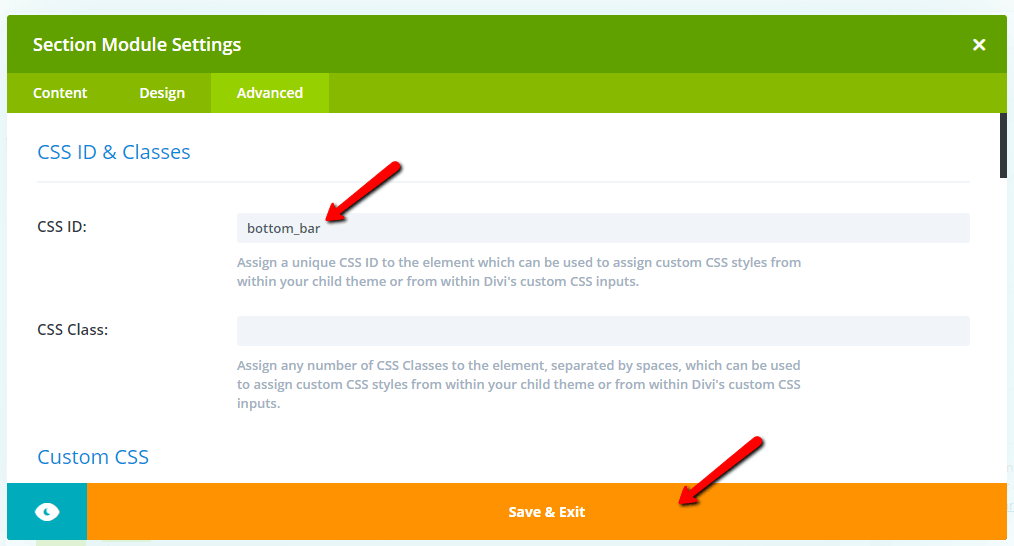
Give the section the CSS ID of “bottom_bar”, then click “Save & Exit”.

Update the layout to save changes.

Now use the following CSS:
/* Fixed custom footer */
#bottom_bar {
padding: 0 !important;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 999;
}
If you want your custom footer to be fixed on mobile screens only, also add this CSS:
@media all and (min-width: 767px) {
#bottom_bar { display: none !important;}
}
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates. Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS). Click here to learn more about child themes and getting the most out of the Divi theme.