Want to change the vertical alignment of your Divi blurb title to be better centred with a left icon?
Here’s the CSS snippet to make it happen:
/* Align blurb title with icon */
/*Change 8px value to work with your heading size */
.et_pb_blurb h4 {
padding-top: 8px !important;
}
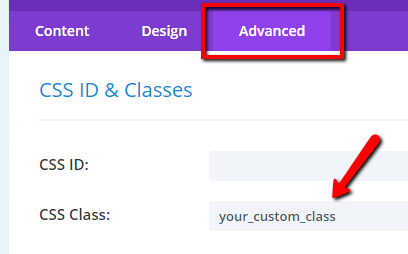
OR add a custom class to the module, and use with the code below.

/* Align blurb title with icon using custom class */
/* Change 8px value to work with your heading size */
.your_custom_class.et_pb_blurb h4 {
padding-top: 8px !important;
}
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates.
Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS).
Click here to learn more about child themes and getting the most out of the Divi theme.