/* Hide Divi Main Navigation Menu */
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}
But what if you want to hide the Divi Navigation Menu on mobile screen sizes only? Try this:
/* Hide Divi Main Navigation Menu on mobile screen size only */
/* includes phone and medium tablet styles */
@media (max-width: 767px) {
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}
}
And what if you want to display the Divi Navigation Menu on mobile screen sizes, but hide on desktop screen sizes? Try this:
/* Hide Divi Main Navigation Menu on desktop screen size only */
/* excludes phone and medium tablet styles */
@media (min-width: 768px) {
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}
}
Note on screen sizes: As a general guide,
- To target phone sizes, use a max-width of 479px
- To target phone and up to medium tablet sizes, use a max-width of 767px
- To target phone and up to large tablet sizes, use a max-width of 991px
- Need to include larger viewports still? Try a max-width of 1023px
Click here for a helpful guide and further explanation.
How to hide the Divi navigation menu on a particular page only
Now let’s say you only want to hide the navigation header on your homepage. You can target the homepage with .home – like so:
/* Hide Divi Main Navigation Menu on home page only */
.home #main-header { display:none; }
.home #page-container {
padding-top:0px !important;
margin-top:-1px !important
}
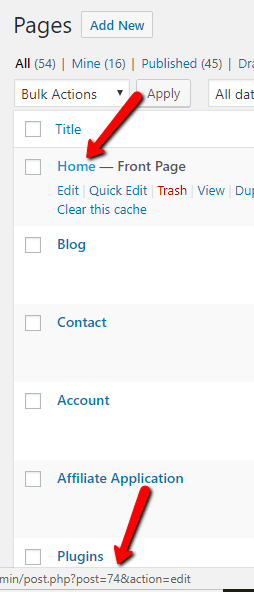
But if you want to hide the navigation menu on a different page, you first need to get your page’s post ID. To do this, navigate to “Pages”.

When you hover over the page, the action link address appears at the bottom of your screen, with the post ID in the link. In this case, the post ID is 74. (As shown in the image, you can also use a page ID to target the homepage.)

Now that you have your page’s post ID, you can target the CSS for that page only:
/* Hide Divi Main Navigation Menu on particular page only */
.page-id-74 #main-header { display:none; }
.page-id-74 #page-container {
padding-top:0px !important
}
How to hide the Divi VERTICAL navigation menu
If you’re using Divi’s vertical navigation option, you need to hide it with some different code:
/* Hide vertical navigation menu */
#main-header {
display: none;
}
#et-main-area {
margin-left: 0 !important;
}
We recently did this for a homepage only (the “Enter Site” style of homepage). To hide on the homepage only:
.home #main-header {
display: none;
}
.home #et-main-area {
margin-left: 0 !important;
}
If you wish to target a different page or post, use the instructions above to get the page or post ID, and replace .home with that page or post target.
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates. Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS). Click here to learn more about child themes and getting the most out of the Divi theme.