Want the page content on your Divi site to fit within a narrower space?
First, enable the boxed layout in the Divi Theme Customizer. (Enabling the boxed layout will keep your page container centered on the screen.)
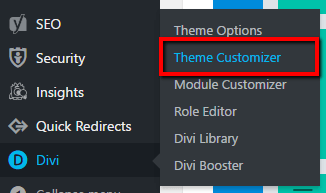
Navigate to “Divi>Theme Customizer”.

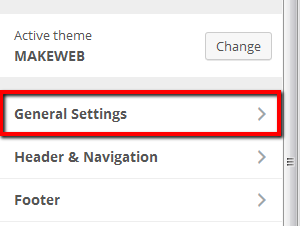
Click on “General Settings”.

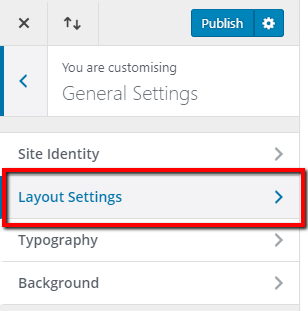
Then click on “Layout Settings”.

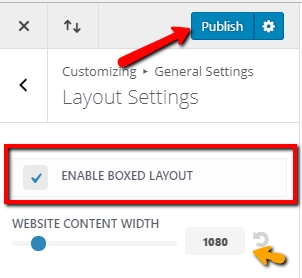
Tick “ENABLE BOXED LAYOUT”, then click “Publish”.

Note the yellow arrow: you can also adjust the page content width here, but it has limits. Continue to the CSS snippet if your page content width is narrower than what is available here.
The boxed layout comes with a shadow. If you would like to remove this, there is a very simple way with Divi Booster:
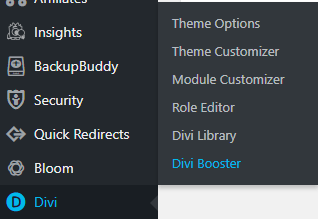
Once the plugin is installed and activated, navigate to “Divi>Divi Booster”.

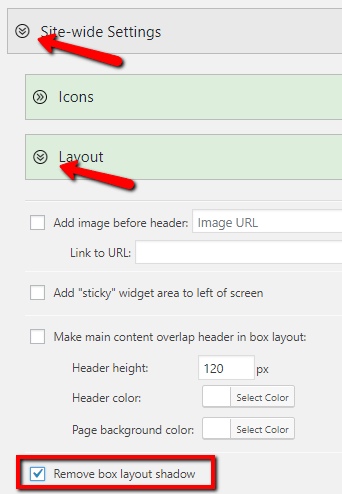
Then under Sitewide Settings>Layout, check the box, “Remove box layout shadow”.

Then scroll down and click on “Save Changes”.

Then, here’s the CSS snippet to set a custom page container width globally:
(Change 800px to the value you desire.)
/* Custom page width */
#page-container, #main-header {
max-width: 800px !important;
}
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates.
Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS).
Click here to learn more about child themes and getting the most out of the Divi theme.