You can create a global section in Divi by:
A) Building it on a page – for the advantage of being able to preview as you go – and saving it to the Divi Library as a global section;
OR
B) Create it directly in the Divi Library.
A) How to save a Divi section to the Divi Library as a global section.
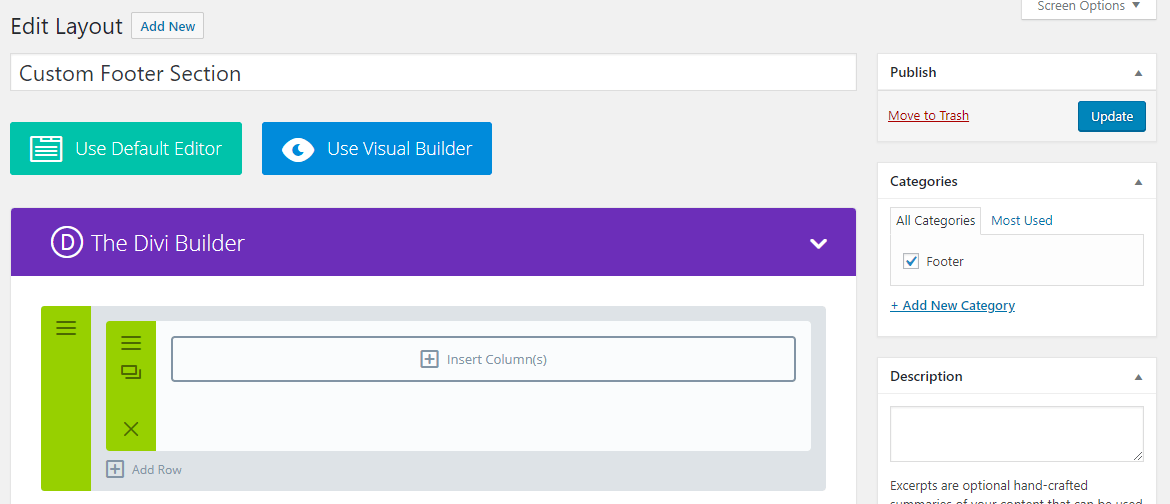
Build your section on a page using the Divi Page Builder or Divi Visual Builder.
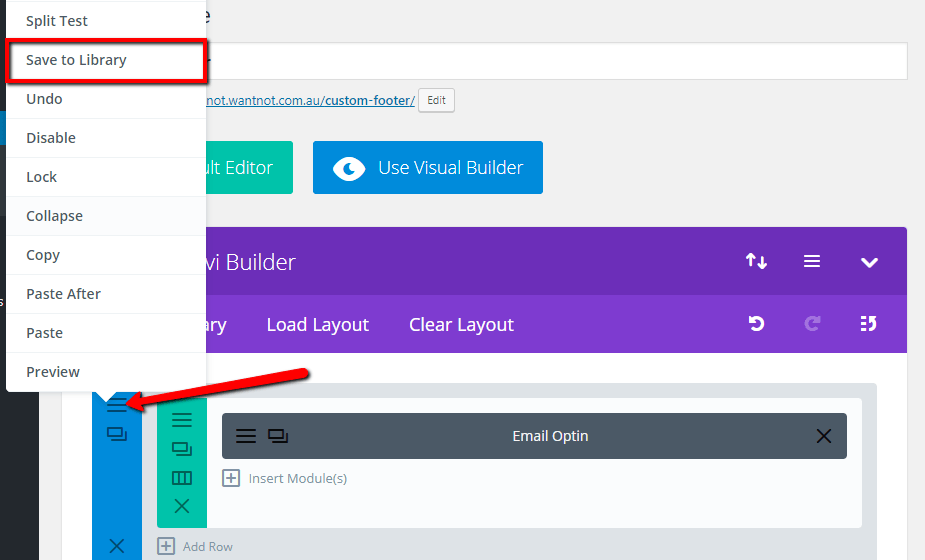
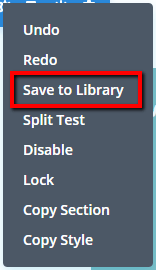
Right click on the “Settings” icon of the section, then select “Save to Library”.
Page Builder:

Visual Builder:
![]()

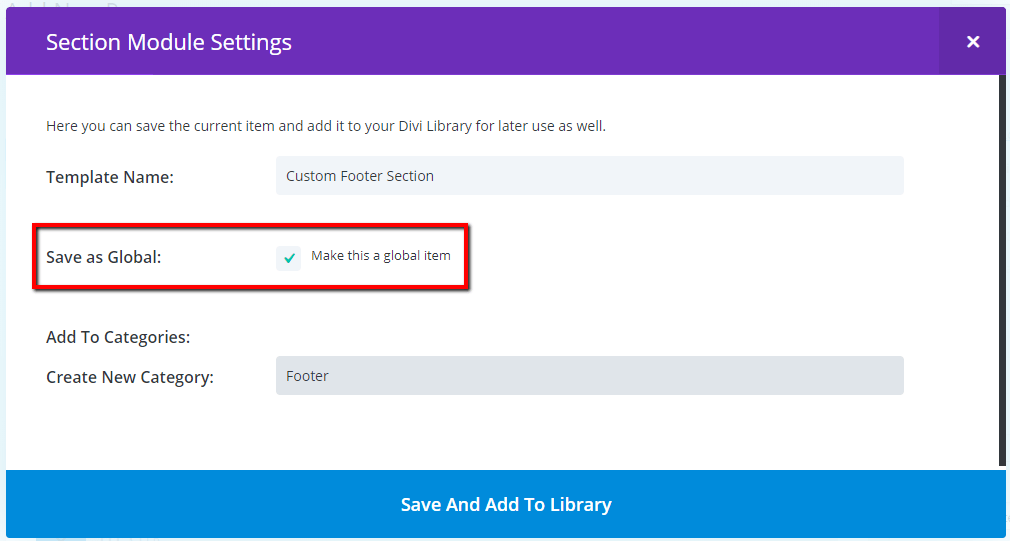
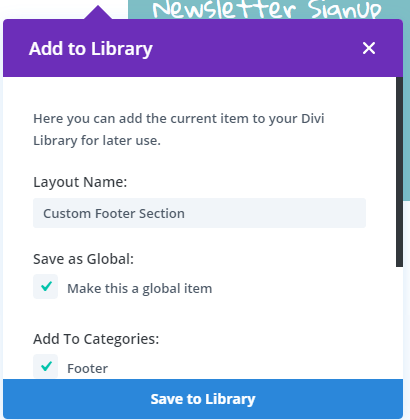
Name the saved section for reference, check the box to make global, give it a category if you like (for organisational purposes), and save it to the Divi Library.
Page Builder:

Visual Builder:

You have now saved your section to the Divi Library as a global section.
B) How to create a global section directly from the Divi Library.
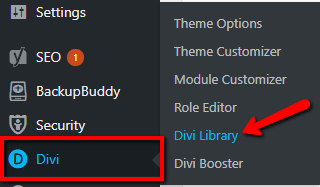
Navigate to Divi>Divi Library.

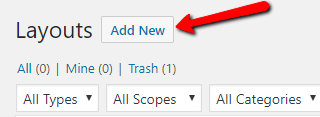
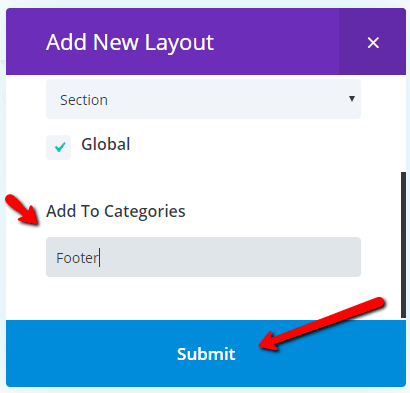
Click on “Add New”.

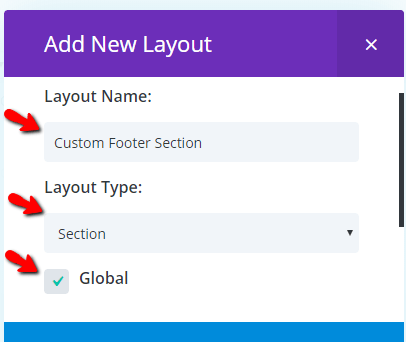
Give the new layout a name, select the layout type (section, in this case), and tick the “Global” checkbox.

Create or select a category, if desired, then click “Submit”.

Edit your layout as you normally would (using Page Builder or Visual Builder), then save/update.