NOTE: These instructions apply when using the Divi default footer, as opposed to a custom footer in the Theme Builder.
Step 1:
Log in to your WP Admin panel.
yourdomainname/admin

Step 2:
Navigate to Divi>Theme Customizer.
You can do this from the Admin Panel menu,

or also from the front using the editing bar.

Step 3:
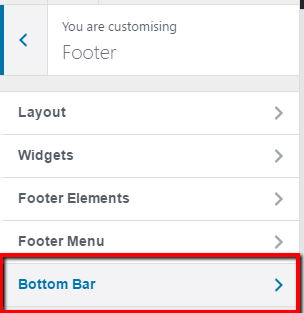
Select “Footer” from the Theme Customizer options.

Step 4:
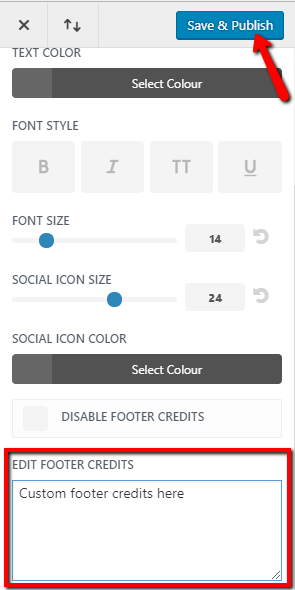
From there, you will see that you can edit the footer credits and publish changes.

Type in your custom footer credits and save.

NOTE:
Changing the footer text in the Divi Theme Customizer has some has limitations:
Shortcodes for © and 2017 will not work from there (nor the equivalent html) – unless you are using our custom child theme. 😉
- You can customise your child theme to be able to use these shortcodes in the Divi Theme Customizer.
- Or for a no-fuss, no-code option, you can use these shortcodes if you customise the footer with the Divi Booster plugin (instructions below):
A) With the Divi Booster plugin installed, navigate to Divi>Divi Booster in the menu.

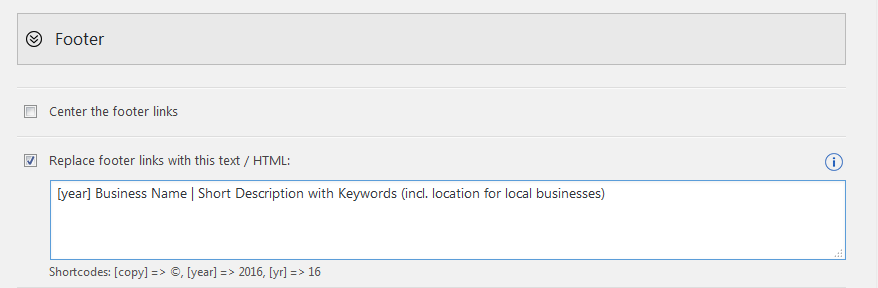
B) Scroll to the “Footer” dropdown area to change info. “Replace footer links…” checkbox should be marked. Edit as needed.

C) Save changes.