Haven’t created your Divi child theme yet? Do this first:
Step 1:
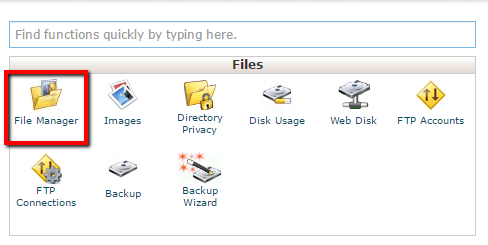
Log in to your website’s cpanel and click open the “File Manager”.
You could also access your site files via FTP (File Transfer Protocol) software if you are more familiar with this method.

Step 2:
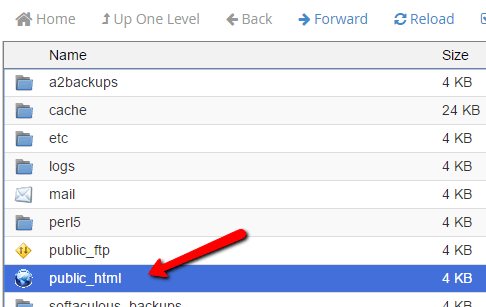
Open “public_html” (double-click).

Step 3:
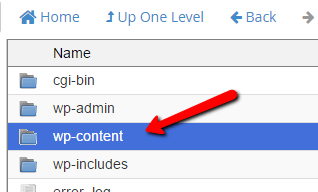
Open “wp-content” folder.

Step 4:
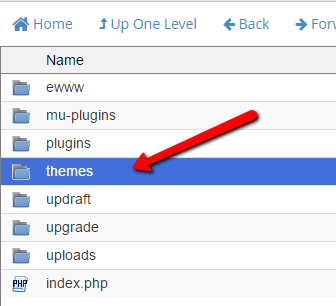
Open “themes” folder.

Step 5:
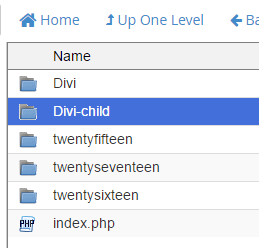
Open your child theme folder.

Step 6:
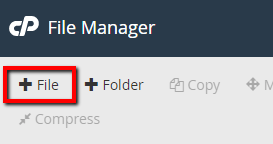
Click on “+ File” in the top menu.

Step 7:
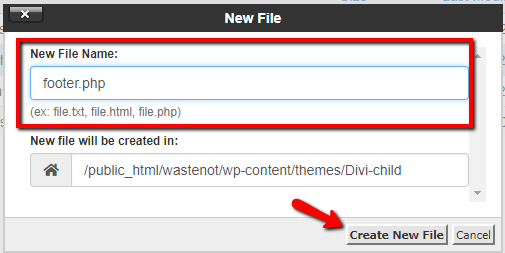
Create your child theme footer.php file by naming the file:
footer.php
and clicking “Create New File”.

Step 8:
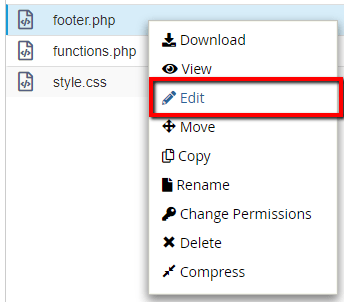
Right-click and “Edit” the new footer.php file to add your desired code.
(You may need to click “Reload” above the files/folders list.)