Want to hide the footer in your Divi themed WordPress site?
Here’s the CSS snippet to make it happen:
/* Hide footer */
#main-footer {
height: 0 !important;
overflow: hidden;
}
How to hide the Divi footer on a particular page/post only
Now let’s say you only want to hide the footer on your homepage. You can target the homepage with .home – like so:
/* Hide footer on home page */
.home #main-footer {
height: 0 !important;
overflow: hidden;
}
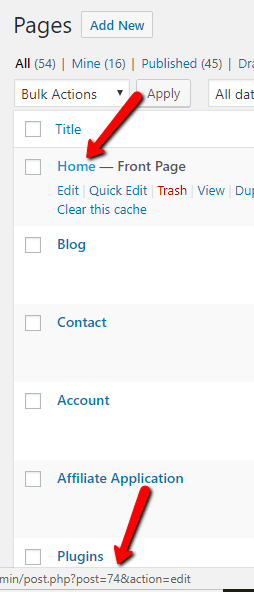
But if you want to hide the footer on a different page, then you first need to get your page’s post ID. To do this, navigate to “Pages”.

(For a post, navigate to “Posts.)
When you hover over the page or post, the action link address appears at the bottom of your screen, with the post ID in the link. In this case, the post ID is 74. (As you can see, you can also hide the homepage with a page ID.)

Now that you have your page’s post ID, you can target the CSS for that page only:
/* Hide footer on particular page */
.page-id-74 #main-footer {
height: 0 !important;
overflow: hidden;
}
For a particular post, you can target the CSS for a particular post like so:
/* Hide footer on particular post */
.postid-74 #main-footer {
height: 0 !important;
overflow: hidden;
}
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates.
Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS).
Click here to learn more about child themes and getting the most out of the Divi theme.