Parallax Columns Module
Vertically scrolling tiles with parallax effect
Unlimited Site License | Regular Updates | Simple WP Plugin Install
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.
Live Demo

Reinventing the Tile
The Parallax Scrolling Tiles Module allows you to add unlimited tiles in a 2 column layout for vertical scrolling.
It is a perfect way to display all your product info or benefits in a clean manner.
Mobile Responsive
The Parallax Scrolling Tiles Module is responsively designed, maintaining a 2 column layout for Desktop & Tablet. It automatically and seamlessly breaks into a 1 column layout on mobile.
Perfect for that dreaded uneven Tile
In fact the parallax effect looks even more pronounced when one column has more tiles. We recommend using uneven column lengths or placing your longer tiles in the same column to make the ‘wow’ effect greater.
Solves all your Tile frustrations
Uneven tile lengths driving you up the wall? Sick of trying to get an odd number of tiles to work with your grid? The Parallax Scrolling Tile Module has you covered.
The subtle parallax effect allows all your tiles to finish perfectly flush at the bottom once you have finished scrolling. It is a neat solution to a messy problem.
Add Images and Links
The Parallax Scrolling Tiles Module is perfect for adding product images or other prominent images you want to show off on your site. Add a link to the image with a click of a button to take the user to a product page or anywhere you want!
Parallax Scrolling Tiles Module Key Features
Uses an excellent JavaScript library for effortless polish to perform just how you want it to...
Add Images & Optional link
Images don't need links - they can simply be non-clickable images/icons. But you can set each or any image as a link.
Mobile Responsive
The module defaults to a 2 column tile layout for desktop and tablet. It automatically breaks into a 1 column layout for mobile!
Easily edit display settings
With the inbuilt CSS, set tile corner radius, border style, border colour, border width and control animations.
Editing could not be easier
Because we are Divi users, we design and base all our modules on our experience using Divi, ensuring they are intuitive to those familiar with the interface.

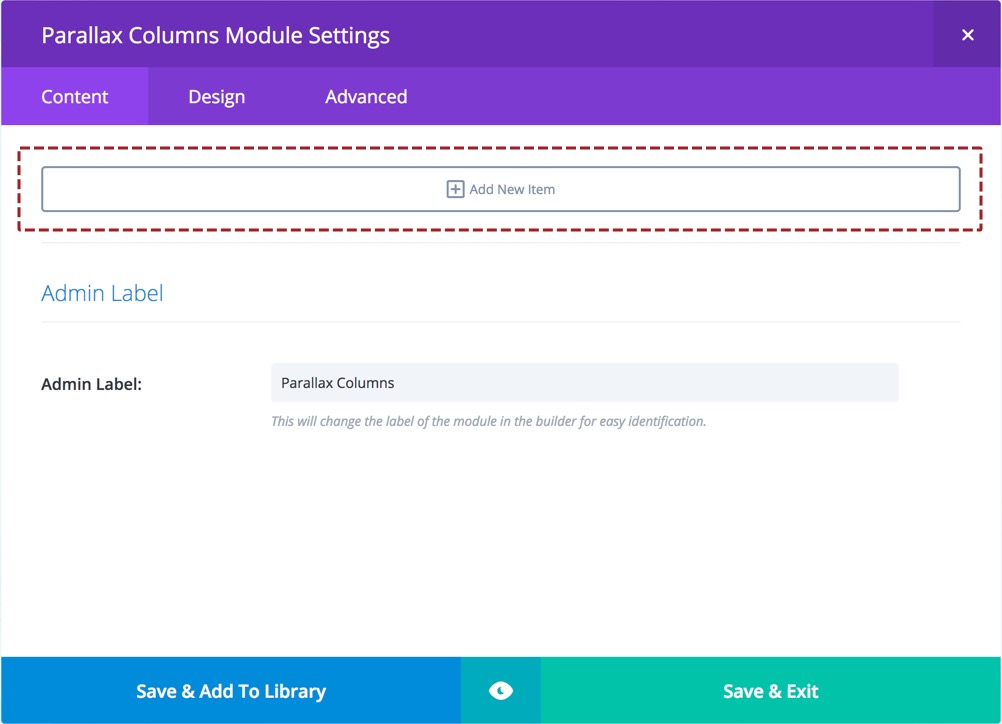
Step 1: Add Your Tiles
Add as many Tiles as needed to your page. You can drag and drop them in the order you desire at any time. And of course, you can give this custom logo slider module a helpful admin label.

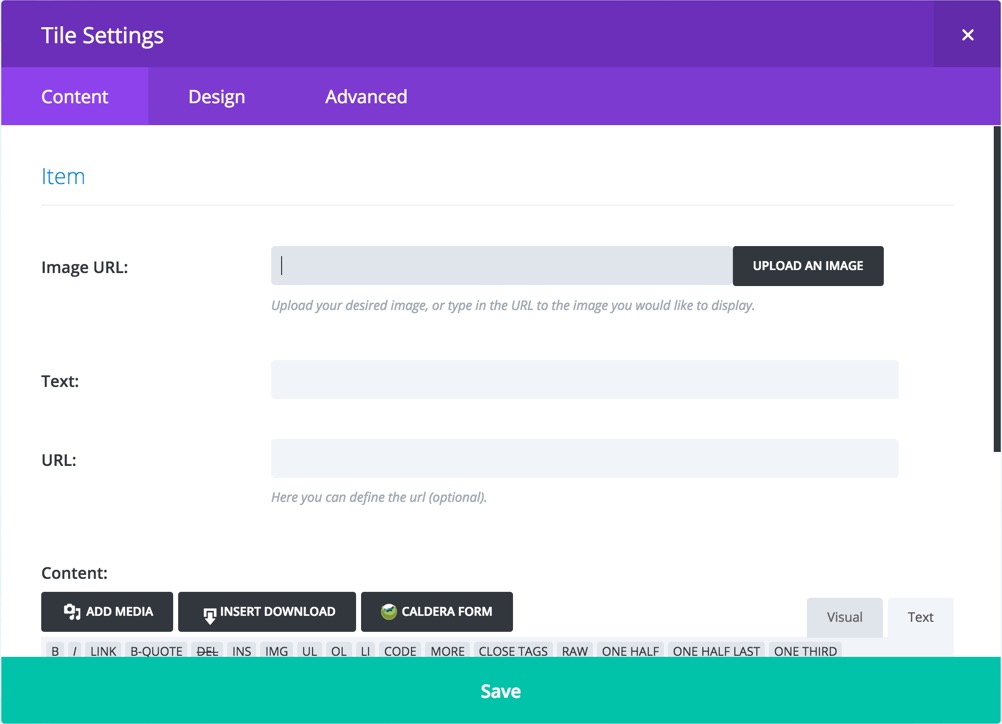
Step 2: Add Tile Info & Image
Inside each Tile, give it a title and provide the written content you want to display in the tile. Add an image, and an optional URL to turn it into a link.

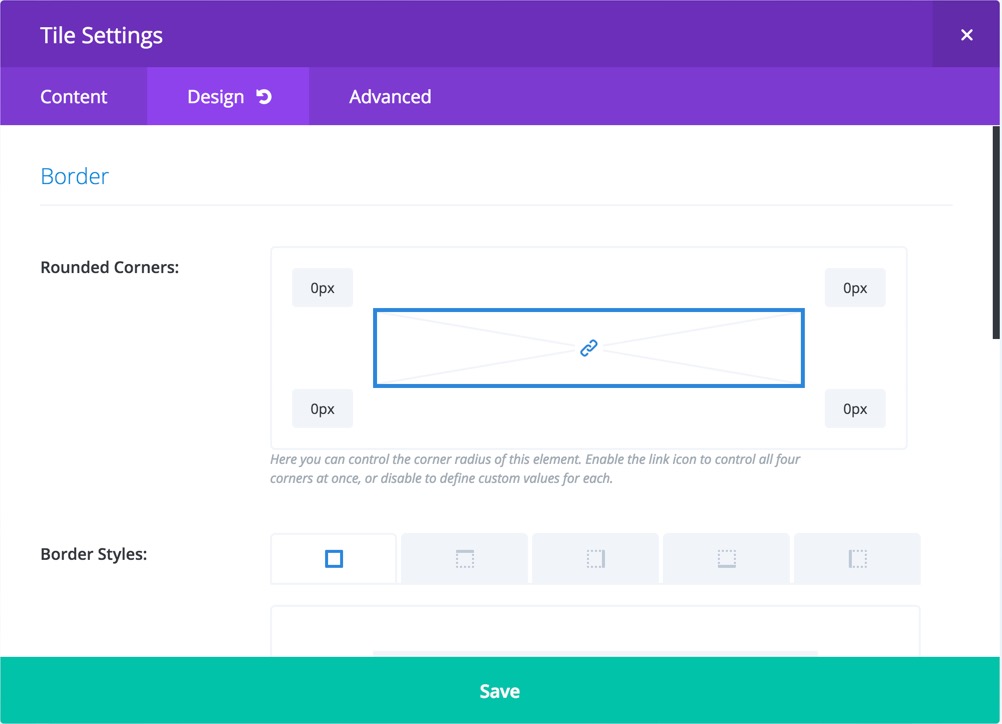
Step 3: Tweak the Tile Display Settings
You can edit the display settings to alter the tiles appearance. Change things such as the corner radius, border options, and box shadow.
Parallax Scrolling Tiles Module
Vertically scrolling tiles with parallax effect
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.