Modal Button Divi Module
Super easily create a lightbox pop-up on your page with a simple button trigger for users
Unlimited Site License | Regular Updates | Simple WP Plugin Install
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.
Modal Button Module Key Features
This Module is packed with features, and with more on the way. But here are some of our faves:
Divi-styled button with your custom button text
The modal button module allows you to add extra content in a Divi-styled button right in the Divi Page Builder.
Clicking on the button will open a lightbox window of content – editable in the text editor of module.
Easy button to trigger a modal pop-up
Instead of entering a URL for the button action, this module uses the WordPress text editor. You can put text, html, images, code, whatever. And it will display in a lightbox window that fills the screen. The module uses your button styling that you set in the Theme Customizer.
Responsive and Lightweight
Mobile and tablet friendly. Just a simple “X” in the top right to close the lightbox window.
Note, we are proud of the fact that this harnesses Divi’s built-in CSS for modals. So you are not adding more overhead to the page load!
For another example, you can see the modal button in action here: Bluebell Connections
And here: Green Stone Drinks has a popup with more than straight text, taking full advantage of the html editor.
Editing could not be easier
Because we are Divi users, we design and base all our modules on our experience using Divi, ensuring they are intuitive to those familiar with the interface.

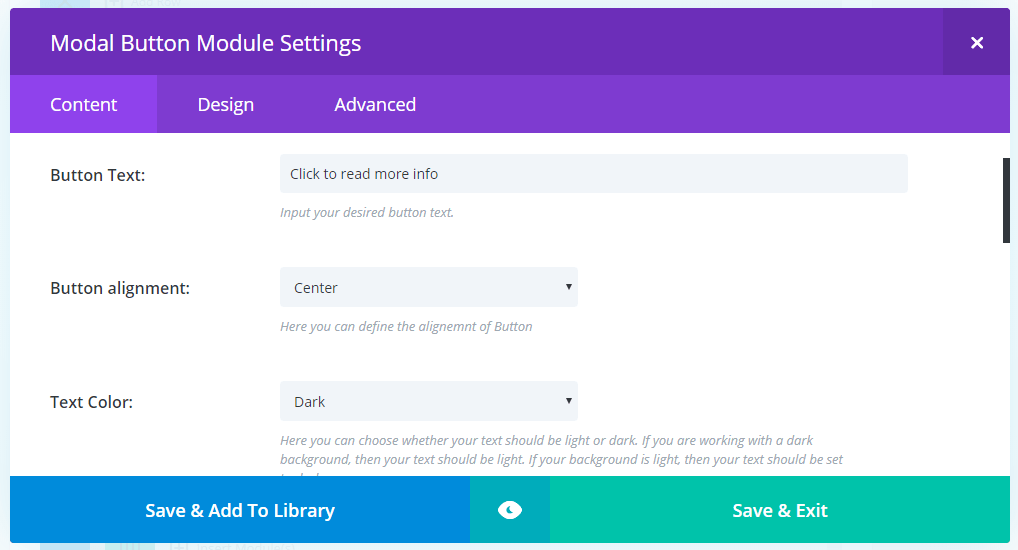
Step 1: Set your button content
You can put in anchor text for your button, and justification. The button styling uses what you set in the Theme Customizer for buttons.

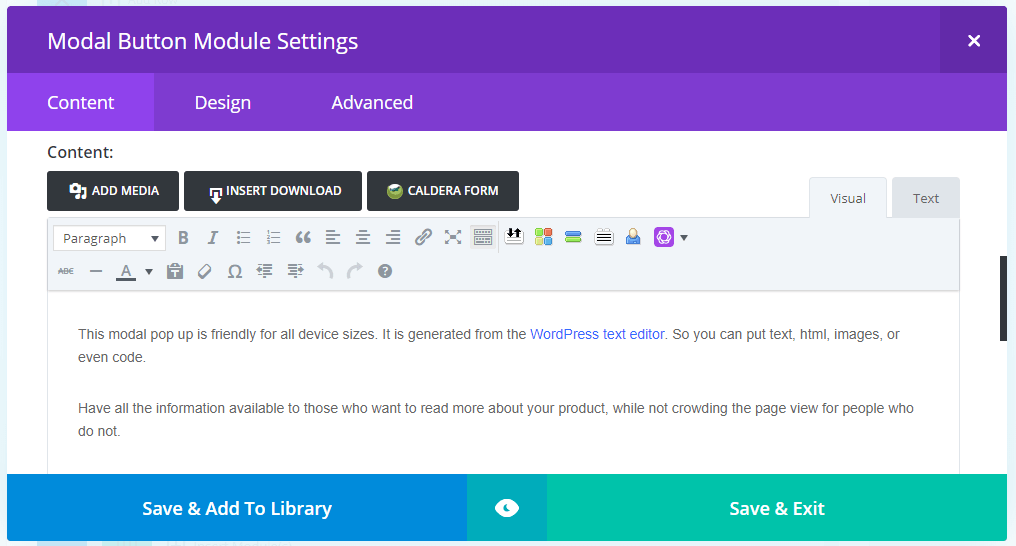
Step 2: Set your popup content
Use the WordPress TinyMCE text editor to add your content in text or HTML.
Modal Button Divi Module
Super easily create a lightbox pop-up on your page with a simple button trigger for users
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.