Hover Tile Module. A slick animation on the text overlay on Divi tiles
Add an image, title and optional subtitle. This module takes care of an animated hover. Looks great in a grid. This is a really easy way to add some unique polish to your website, without needing to know code or CSS.
Feeling bolder with your CSS knowledge? You can certainly alter the display of this module with ease to create even more unique effects.
Unlimited Site License | Regular Updates | Simple WP Plugin Install
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.
Hover Tile Module Key Features
Here's the run down on this slick module:
Title and tag line
When users hover over each tile, more text is revealed as a precursor to what they will find on the page that tile is linking to.
Mobile Responsive
Get a mini version of the same hover efect on touchscreen devices.
Preset overlay, easy to read
Tiles display with a crisp dark overlay to make the titles easy to read, and helps all your images to match together. On hover they light up, giving extra animation on your site.
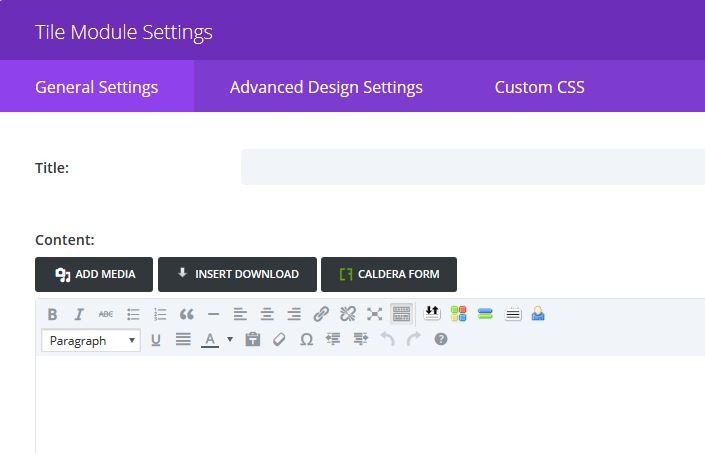
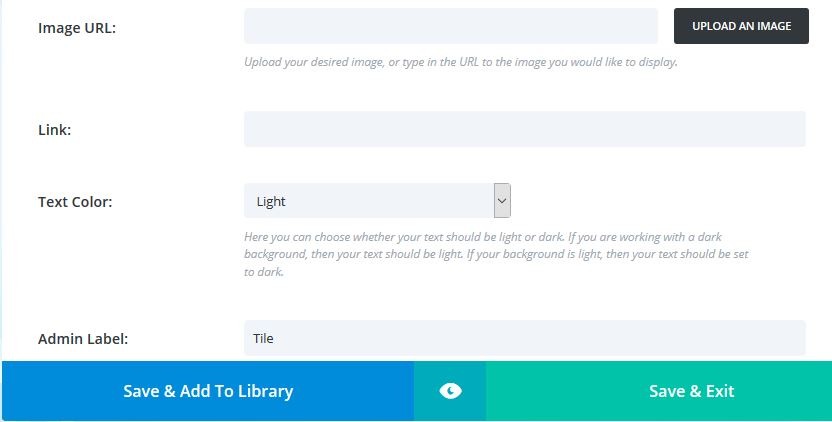
Editing could not be easier
Because we are Divi users, we design and base all our modules on our experience using Divi, ensuring they are intuitive to those familiar with the interface.

Add Your Text Content
Enter a Title and Sub-text, much like a full width header module.

Care with text lengths
You will have to be careful with the number of characters used. Shorter sub text does make for a better mobile responsive version. Of course, you can hide on mobile if the text is essential.
The tile will adjust to the size and aspect of the image (until it is full width in the available column. When using in a grid, you will need to crop the images to the same pixel ratio in order for it to display uniformly
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.