Boxed List Module. Automatically organise your list items into columns and boxes with the power of flexbox.
Unlimited Site License | Regular Updates | Simple WP Plugin Install
Changelog
Version 1.1.06
- Removed magnific check as now loaded by php/wp
Version 1.1.05
- Removed jQuery.getScript() as it was causing conflicts on some setups
Version 1.1.04
- Tweaked own version of magnific popup styles
Version 1.1.03
- Load own version of magnific popup styles
Version 1.1.02
- Load own version of magnific popup
Version 1.1.01
- Fixed glitch with percent signs being removed from css
Version 1.1.0
- Added Partial Visual Builder Support
- Removed Old Code that caused bloated logs
Version 1.0.12
- Fix issue with corrupted zip file
Version 1.0.11
- Fix issue where clicking the close button did not close the video
Version 1.0.10
- Minor stability improvement
Version 1.0.9
- Incorporate video popup module version 1.0.6: ** Improve help text
Version 1.0.8
- Move close button out of the way of video pane
- Add setting to override default video popup width
Version 1.0.6
- Fix issue with warning being displayed for non admins
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.
Please bear with us while we work at getting this one into working order as a plugin.
Boxed List Module Key Features
This Module is packed with features, and with more on the way. But here are some of our faves:
Drag Drop List Reorder
Dump the list in any order, and it is simply a matter of dragging elements into a new order. Just like a Divi Gallery, or any module with a sub menu of "items".
Mobile Responsive Column Count
This module uses Flexbox to create the columns. Dynamically fits the optimal amount for the content! Fully responsive.
Module and individual list item styles
Easily set the box styles all the same across the whole module. Or just as eaily set one or more indivdually. You can make one stand out, or have them all different!
Editing could not be easier
Because we are Divi users, we design and base all our modules on our experience using Divi, ensuring they are intuitive to those familiar with the interface.
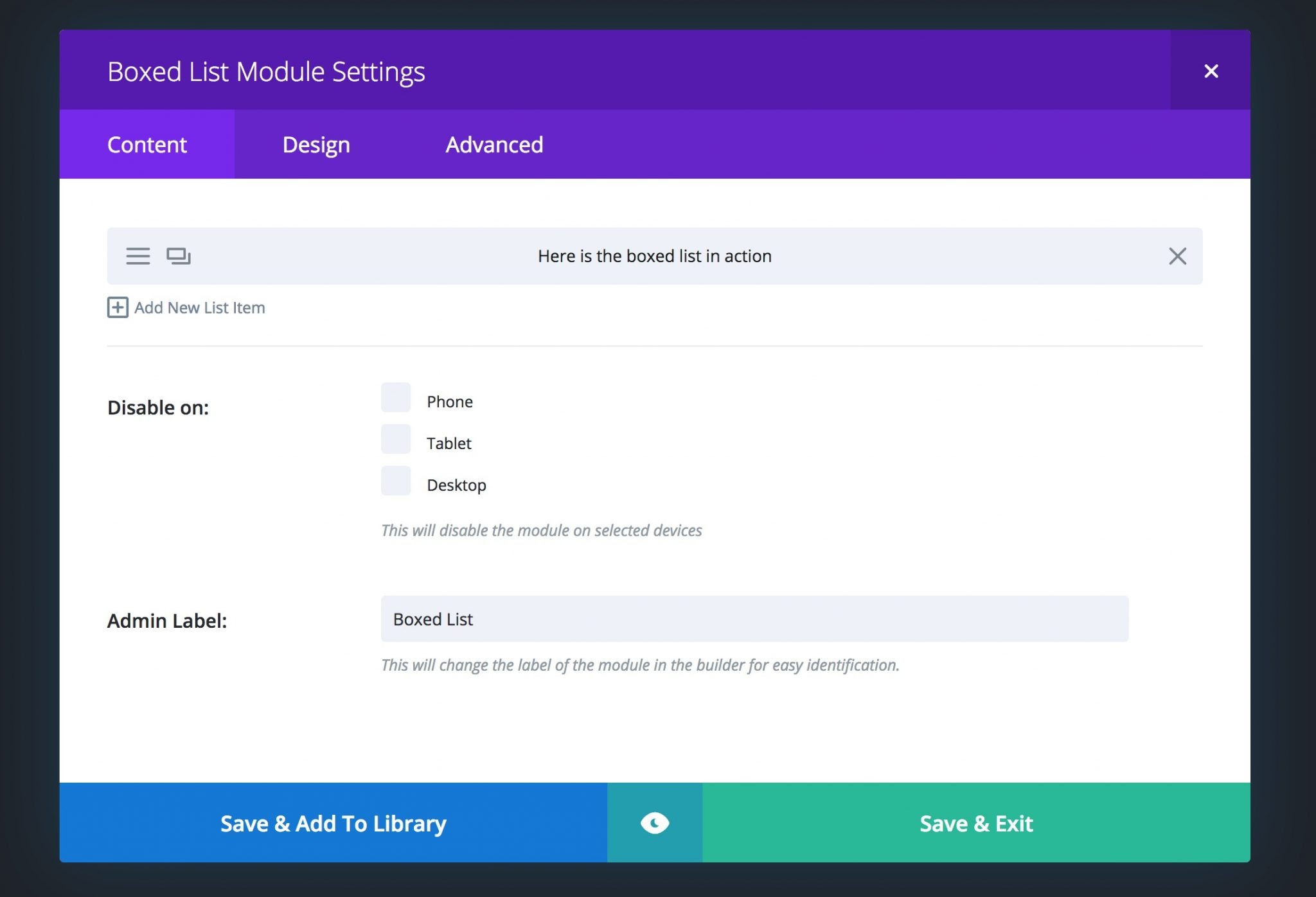
Add Your Items
Boxed List Module uses the “Add Item” repeater. Add as many “Items” as you need for your list. Need to reorder? Simply drag and drop.
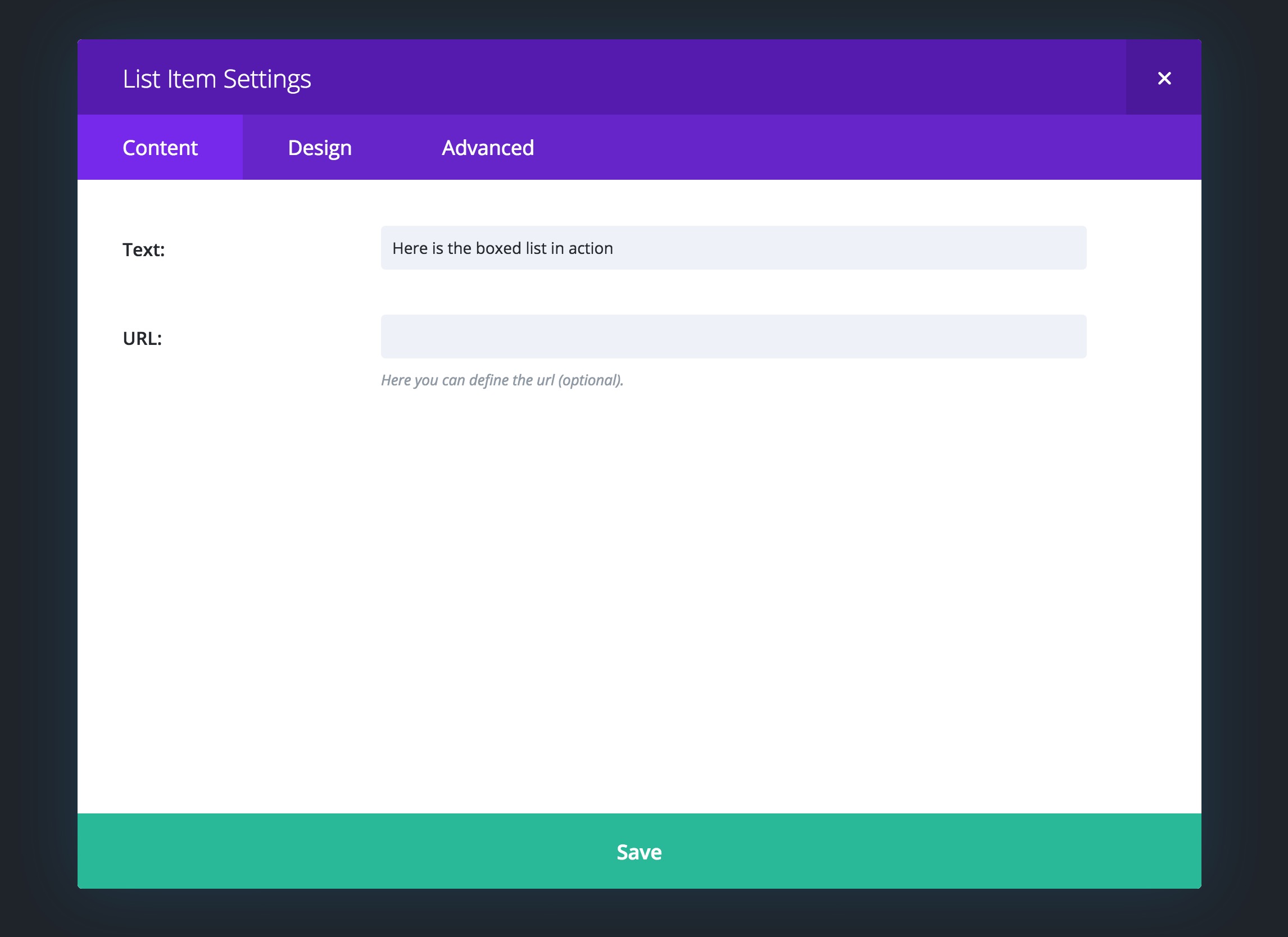
Add Your Content
Each Boxed List Item has a text and optional link URL field. Simply fill them out as required and away you go.
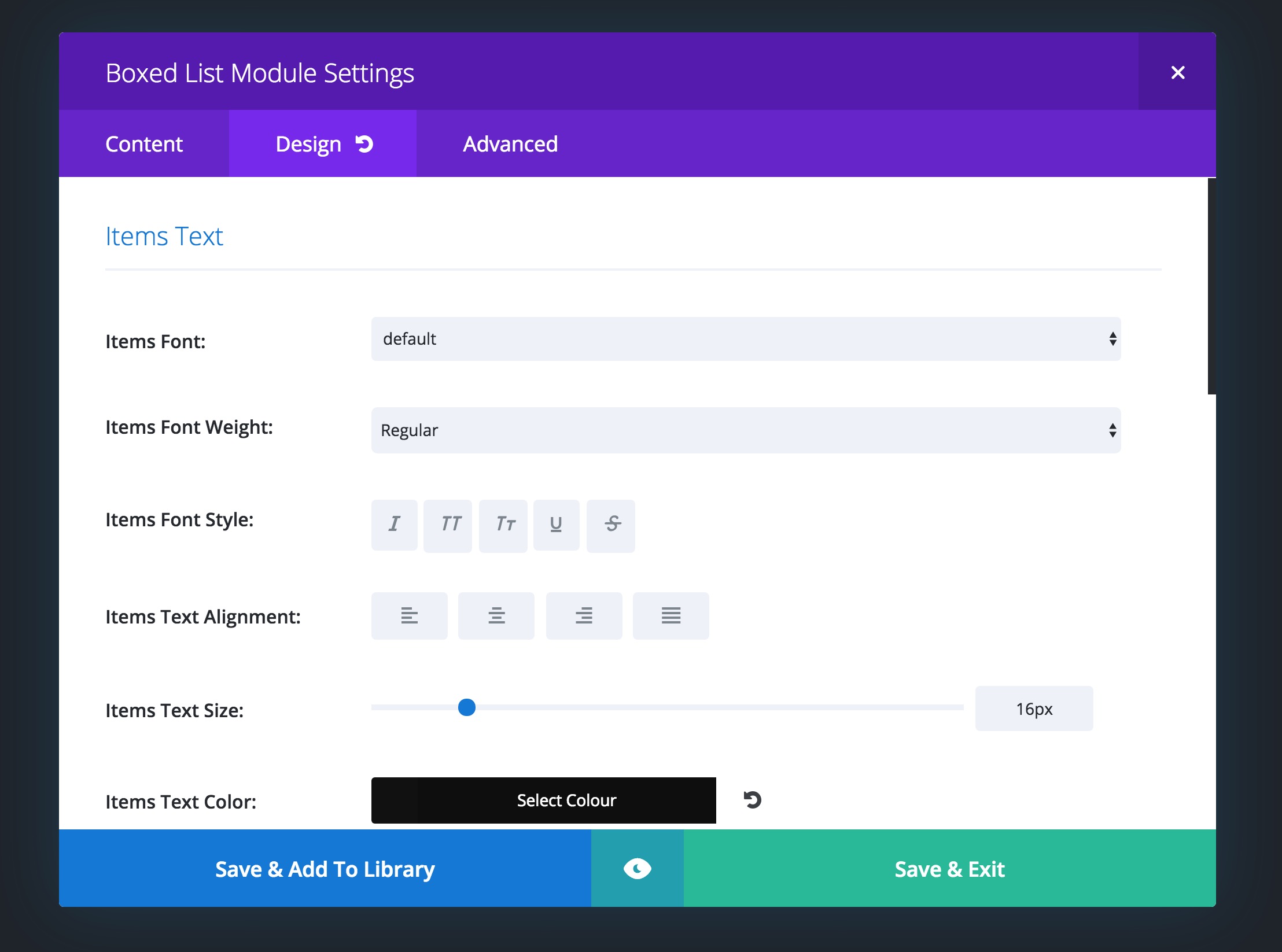
Add Your Style
Each Boxed List Item has design and CSS options allowing you to make featured items unique. This combined with design options in the main module settings all with seep gives you a great balance of speed and control whatever you want your list items to look like.
What about the columns?
The module will automatically fit as many columns as it can, based on its minimum width and the column you have housed it in. Even in a one-column row, it can display as a four-column grid! This makes list management MUCH easier, rather than having four separate modules. Especially if you need to alter them later and then refactor them to be even in each column!
They also will automatically keep each row to be the same height, so if one wraps on to a second line, that whole row will adopt that length box. This keeps it consistent and easy to read.
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.