Map With Style Module
A trusty Google Map module, with improved front-end style! Choose your pin icon! Choose your colors!
Unlimited Site License | Regular Updates | Simple WP Plugin Install
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.
Create your own pin! So you can use a graphic to match the site logo
The Google pin, while familiar, also is so distinct it rarely matches anything! The colours and the shape usually clash with your branding.
Now you can create your own pin. Anything from a standard pin in your own colour, all the way to a variation on your logo. You can even ember the actual street address in there, for added clarity.
Upload as a transparent PNG or even SVG for crisp results.

Use Snazzy Maps to place a distinct color palette on your map
We were tired of the same old map on every website. Makes it look too… meh.
So, we baked into this module an integration with our fave peeps from Snazzy Maps! Head on over to https://snazzymaps.com/ and create a make that suits your branding colors. You can control every layer color! Then simply export the code of the Snazzy you created, and paste it into this module!
Map with Style Module Key Features
Allows user to create a Google map showing a single location with a custom pointer and custom colors.
Uses the robust Google Maps API
Create your own icon so it's just right
Control EVERY layer's color on map
Better yet, start from one of the MANY pre-built Snazzy Maps for ease.
Editing could not be easier
Because we are Divi users, we design and base all our modules on our experience using Divi, ensuring they are intuitive to those familiar with the interface.

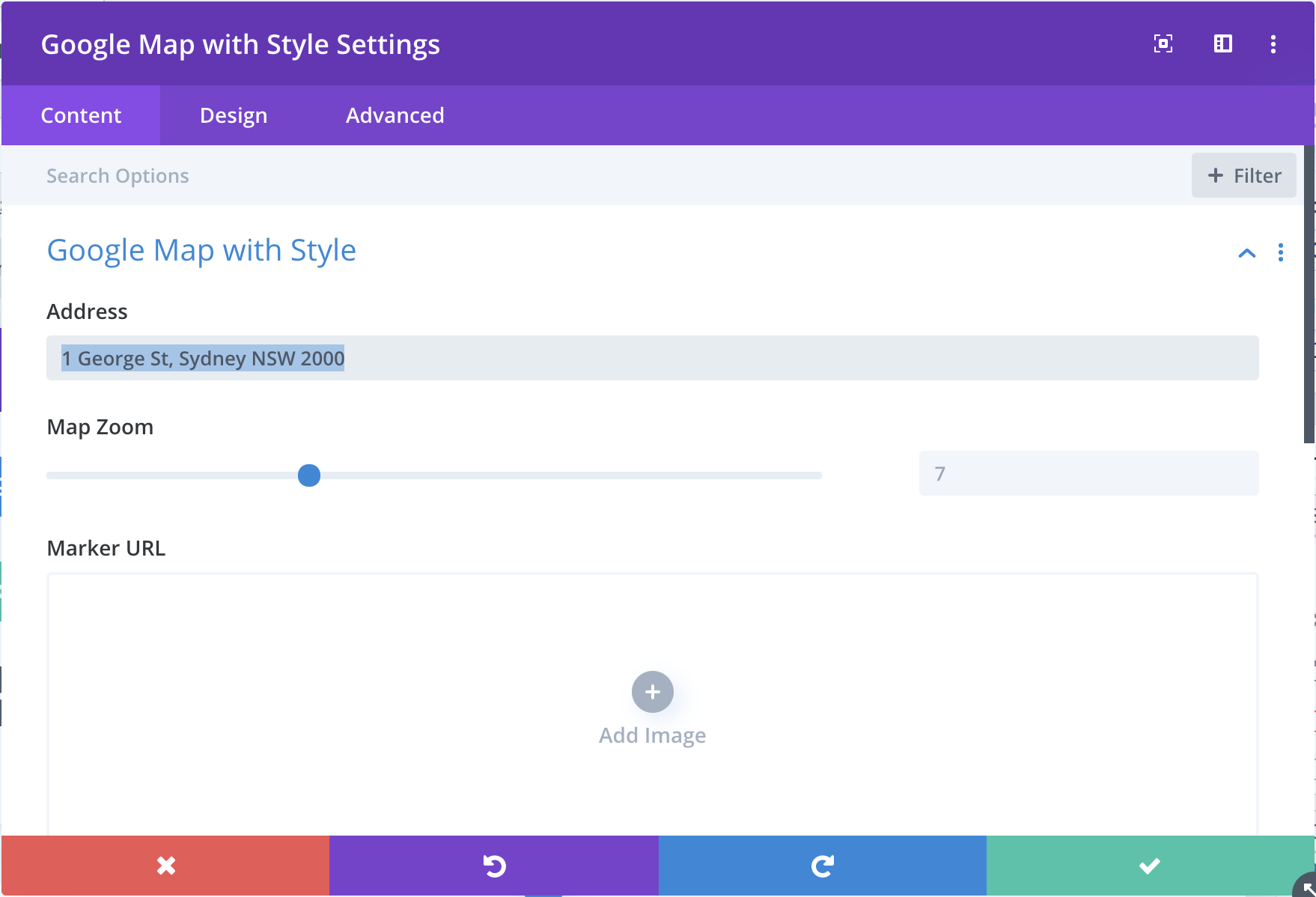
Step 1: Add the address

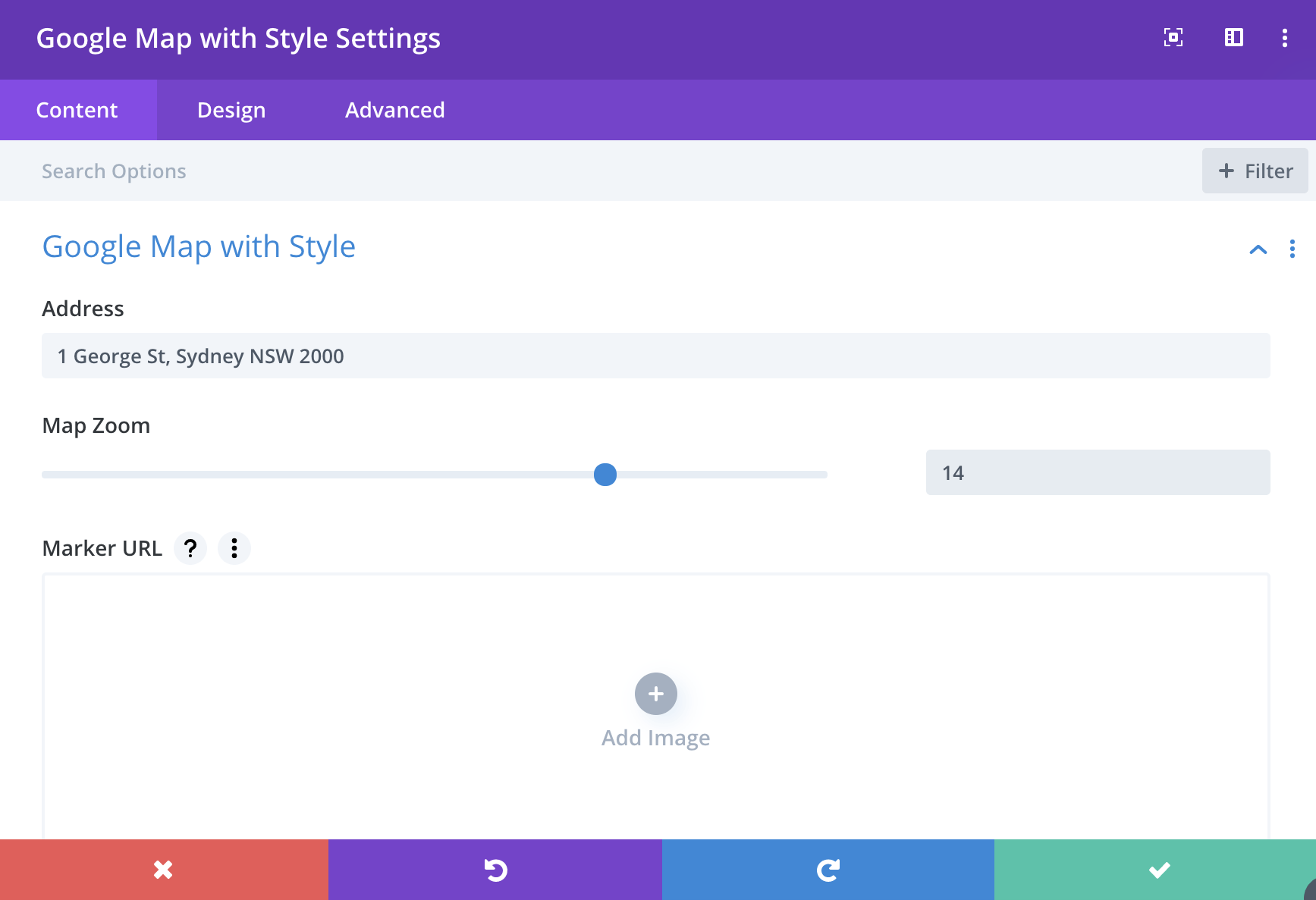
Step 2: Fix the zoom
Zoom scale is 1 – 19. Where 1 is the entire globe and 19 is an individual property. It’s trial and error, but a worthwhile process for getting the optimal context for users to intuitively see landmarks they recognize nearby.

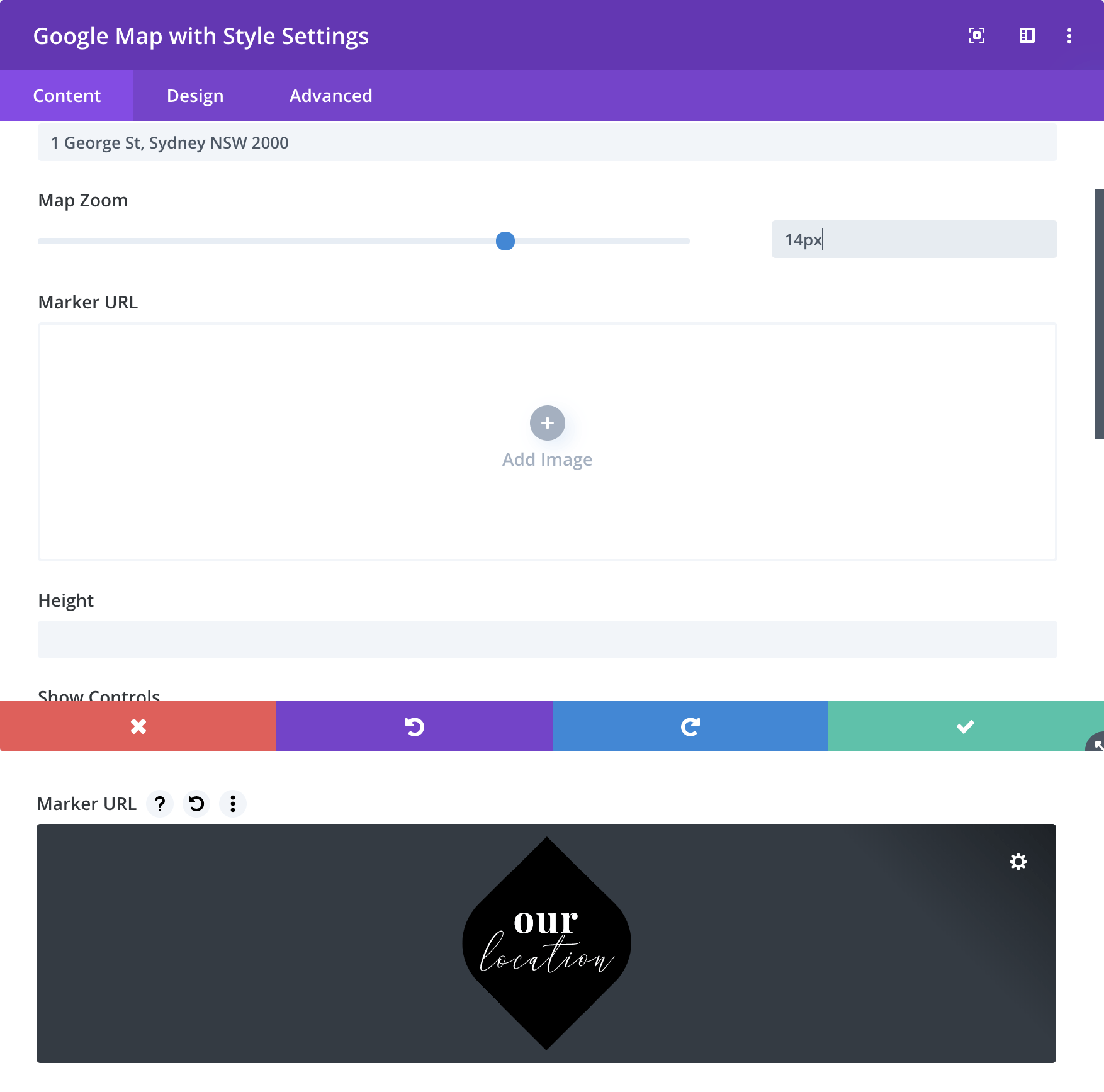
Step 3: Select map pin from media library

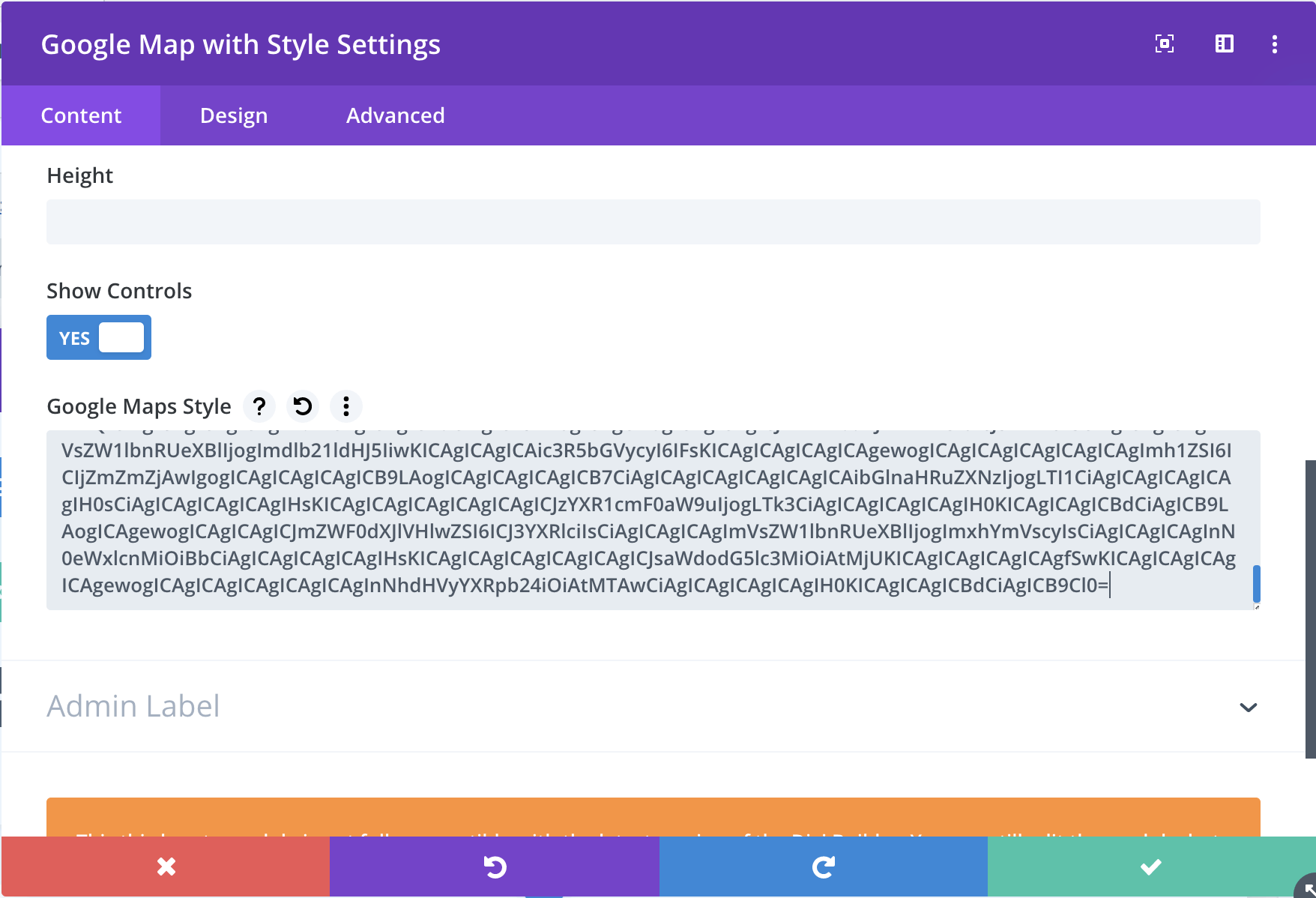
Step 4: Paste in your Snazzy Maps code
Once you have the style as you want it, select the JavaScript code on the left side, and copy/paste it over into https://codepen.io/unetic/full/bOgVGM
Then copy the converted Divi code into the module editor.
You can even create an account with Snazzy Maps so you can save favourites and come back to them later.
Preparing the images for consistency
If you use a jpg then you’ll get a square on your map, bounding the outer limits of the pin shape.
Not a good look.
We recommend using transparent PNG files for maximum visual impact.
Map with Style Module
Trusty Google Map, but:
Choose your pin icon! Choose your colors!
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.