Logo Slider Module
Slick, animated sideways scrolling image carousel
Unlimited Site License | Regular Updates | Simple WP Plugin Install
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.
The Ultimate Image & Logo Slider
This WordPress Plugin adds a new Module into your Divi Builder!
Add any number of logo images
Alt tags on images for SEO
Image URL link option – open in a new tab or the same window
Drag and drop to rearrange their display order
Randomise the order if you choose
Control the speed of the movement
Control how many images to show on desktop, tablet and mobile screens
Now with continuous smooth scrolling option!
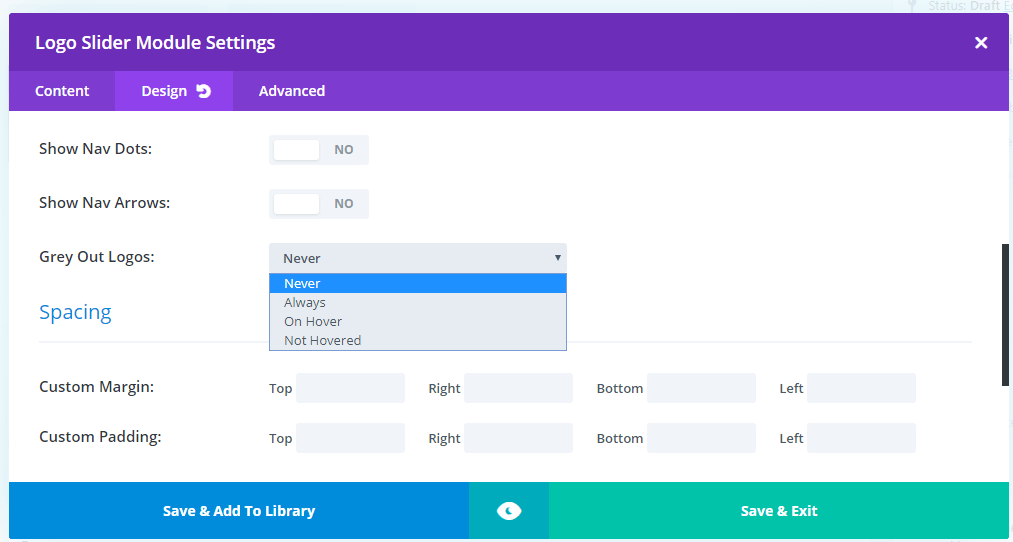
Show navigation dots
Show navigation arrows
Grey out colour effect options
Showcase Clients, Partners or your Products
Does your Divi site need a logo carousel? The Logo Slider Module allows you to add unlimited logo images into an infinite horizontal scroll.
Display logos, clients or partners in a clean and dynamic format.
The Module is also perfect for showcasing images of your products and because it is unlimited, you can show off your entire range in a single module. These can even have clickable links that take you to the relevant product pages!
Your Choice of Customisable Colour Options
Need a clean and professional look that won’t clash with your site’s colour scheme? The Logo Slider Module can display your images as grayscale until the user hovers over one.
Alternatively, disable the gray-scale option and have your image colours visible all the time to make the slider stand out.
Randomise the Order for a Dynamic and Fairer Slider
Sick of seeing the same logos or images every time you visit the page?
With the Logo Slider Module you are able to randomise the order in which the slider content appears.
This gives your content an equitable amount of air time!
Logo Slider Module Key Features
Uses an excellent JavaScript library for effortless polish to perform just how you want it to…
Optional link, control where it opens
Images don’t need links – they can simply be non-clickable images/icons. But you can set each or any image as a link, and control whether it opens in the same tab or a new tab.
Mobile Responsive Column Count
Nominate the number of icons/logos to display on the screen at one time. Control this separately for desktop, tablet or laptop screens!
Easily edit display settings
Optionally use a grey out effect on this images, choose to display navigation arrows or dots, and control the scroll with scroll speed and an option for continuous scroll.
Editing could not be easier
Because we are Divi users, we design and base all our modules on our experience using Divi, ensuring they are intuitive to those familiar with the interface.
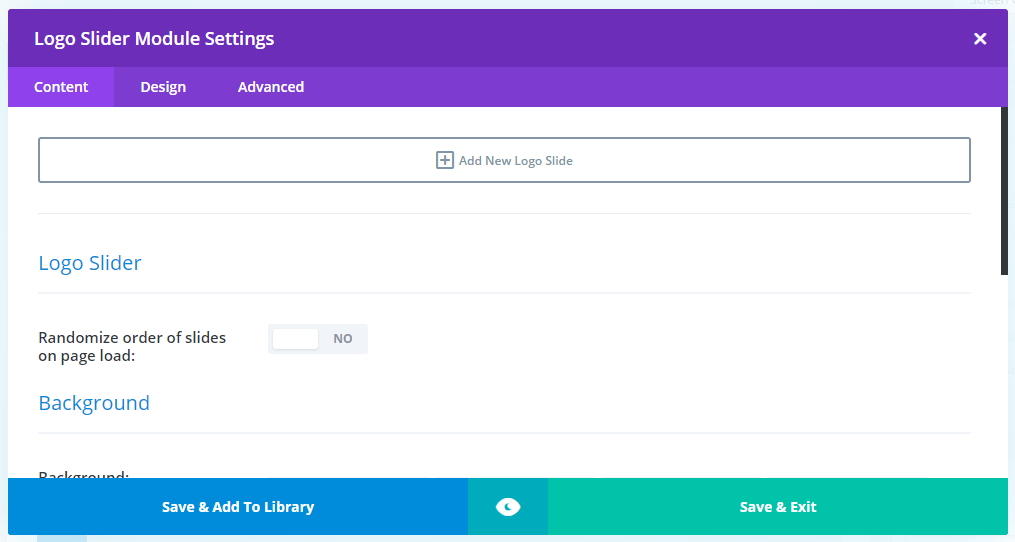
Step 1: Add Your Images
Add as many Logo Slides as required and drag and drop into a desired order. You can also select the option to randomise the order. And of course, you can give this custom logo slider module a helpful admin label.
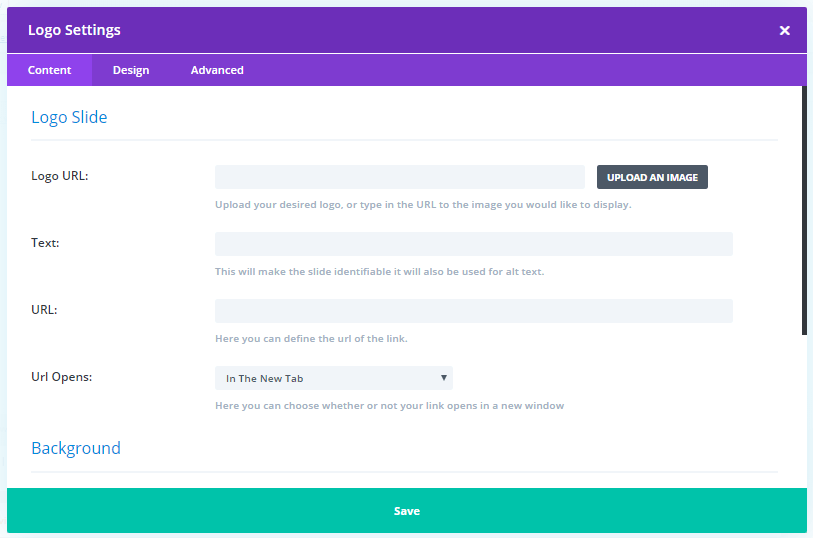
Step 2: Edit each slide
For each slide, choose a file from the Media Library, give it a title (used for admin label as well as alt tag), and an optional URL to turn it into a link. If you turn it into a link, you can choose whether it opens in the same tab or a new tab. You can also add a background colour to the each slide.
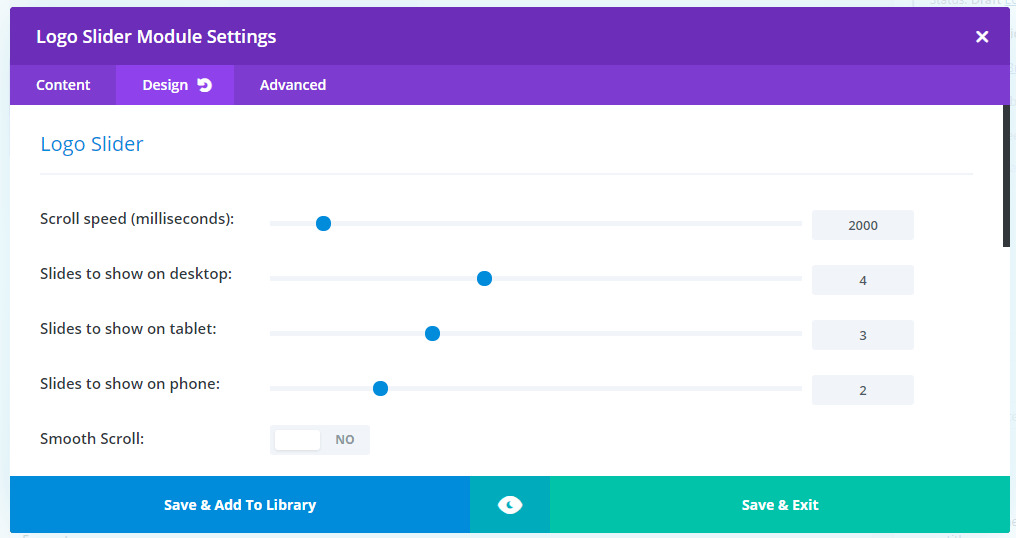
Step 3: Configure Scroll Settings
If desired, you can change the scroll speed and the number of slides to display on desktop, tablet and mobile screens. You can also select the option for “Smooth Scroll”, which allows your slides to continuously scroll, rather than pausing.
Preparing the images for consistency
Note that it is ideal to work out a “best fit” aspect ratio and crop all the files to the same size. For example, in our first logo slider of this page, the logo images are all cropped at 60px X 60px, with some transparent space on all sides between the logo and the image’s edge.
We recommend using transparent PNG files for maximum visual impact.
Logo Slider Module
Slick, animated sideways scrolling image carousel
*Compatible with the Divi Theme Page Builder, and Elegant Themes Page Builder Plugin. Note that it does not currently render in the "Visual Builder", though you can still edit the rest of your page in there. We're working on this.
**An alternative to the DT Logo Slider.