Note: Divi now has Google Fonts built in! You can choose from Google Fonts in your Theme Customizer:
Or you can select your desired Google Font in each module’s “Design” settings on a case-by-case basis, if the font is not for global use.
If you’re using the latest version of Divi but still can’t see your desired Google Font in the font list, your site may not have Google Fonts enabled.
To enable Google Fonts:
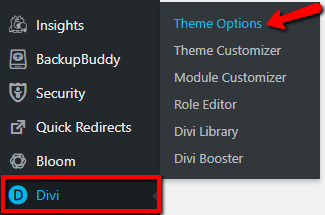
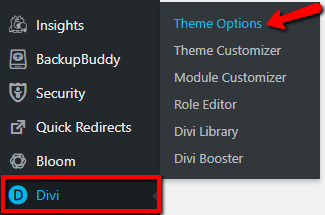
Navigate to “Divi>Theme Options”,

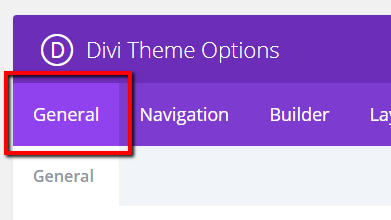
then in the “General” tab,

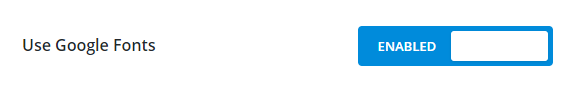
make sure you have Google Fonts enabled,

then save changes.

To preview Google Fonts:
Now if you’re seeing the big long list of fonts and feeling at a loss. Perhaps a preview of Google Fonts is what you need.
However, read on if you’re still using an older version of Divi and need to manually add a Google Font to your Divi website…
Step 1:
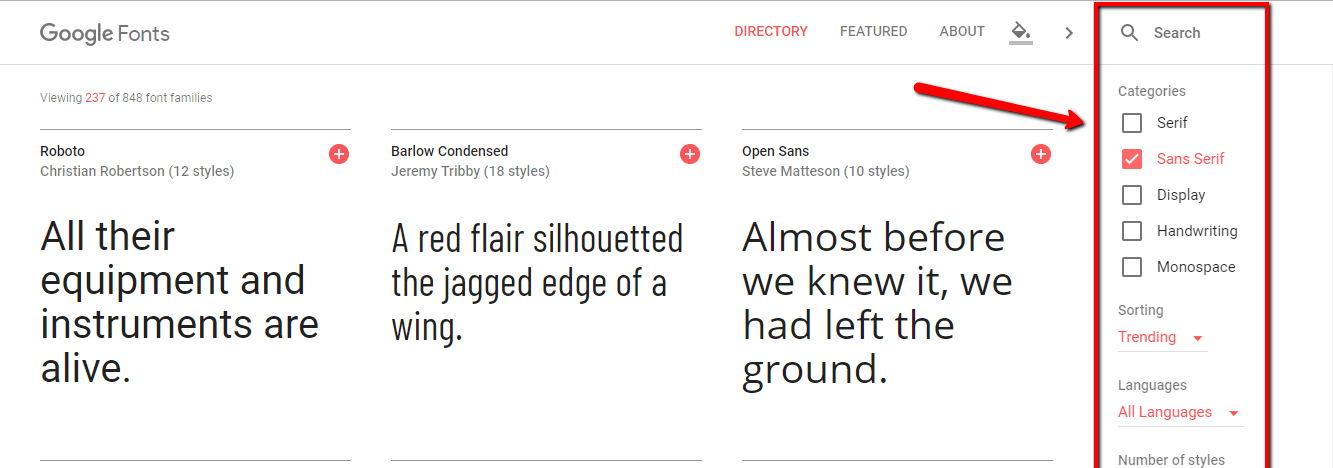
Browse and select your font from Google Fonts.
Refine your search by using the controls in the sidebar.

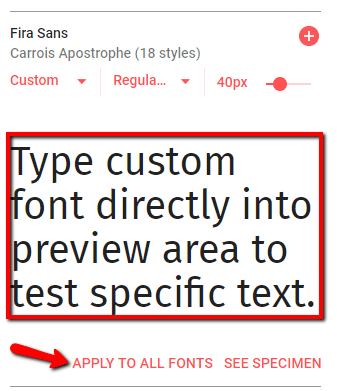
You can type custom text directly into the font preview are to test. Click on the “APPLY TO ALL FONTS” option to see your custom text in all of the font previews.

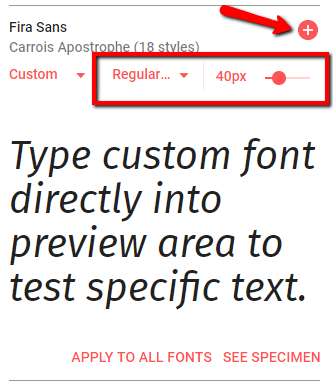
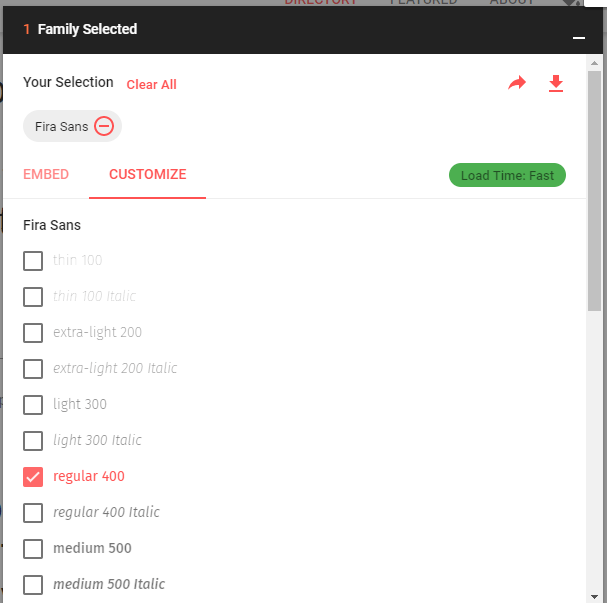
Use the controls within font display area to preview variations. Once you’ve decided on a font, select it by clicking the “+” icon.

Step 2:
Click on the black bar at the bottom of the screen to open and view your font selection.

Click on the “CUSTOMIZE” tab to adjust your required selection.

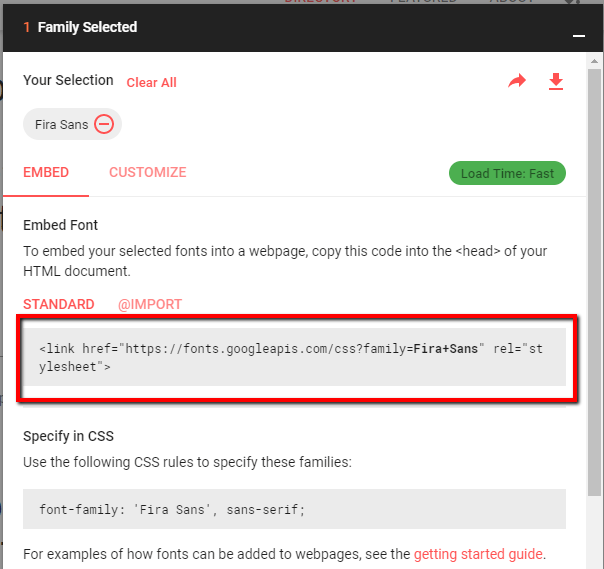
Click on the “EMBED” tab and copy the embed code provided.

Step 3:
Log in to your WP Admin panel.
yourdomainname/admin

Step 4:
Navigate to Divi>Theme Options.

Step 5:
Select the “Integration” tab.

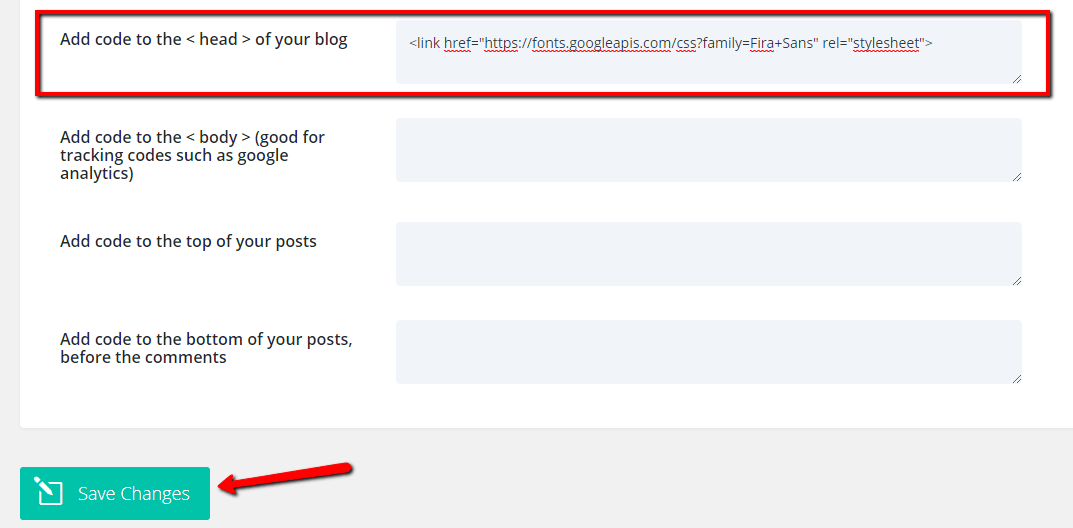
Paste the embed code into the field that will add it to the <head> section, and click “Save Changes”.

Step 6:
Now you can assign your font styles in your stylesheet using this added font. E.g.
h1, h2, h3, h4 {
font-family: 'Fira Sans', sans-serif;
}
Where to paste the CSS snippet
Navigate to Divi>Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.
Child Themes
We recommend using a child theme. It is your insurance against losing your custom work in updates. Click here for instructions on adding a basic Divi child theme with a stylesheet (for custom CSS). Click here to learn more about child themes and getting the most out of the Divi theme.
Or perhaps you’re looking for:
How to Globally Change the Website Font in Divi (Basic – from buit-in Divi settings)